En tant que Administrateur, vous pouvez créer des pages HTML et ajouter ces liens dans le footer de votre plateforme Moodle.
Pré-requis : le plugin local_staticpage est installé sur votre plateforme.
1) Créer un fichier HTML selon le format suivant :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Titre de la page/title>
</head>
<body>
<p> Votre texte ici<br>
</p>
</body>
</html>
2) Ajouter le document sur la plateforme
- Administration du site (/admin/search.php) > Page statiques > Document
3) Vérifier les paramètres des documents statiques
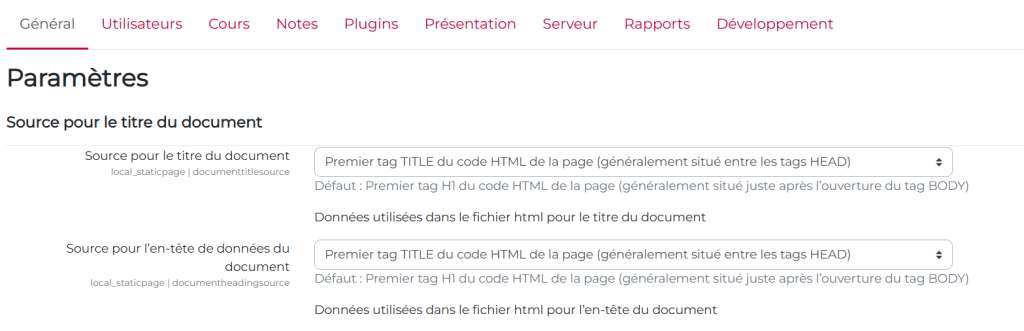
- Administration du site (/admin/search.php) > Page statiques > Paramètres
- La source pour le titre du document, l’en-tête de données doit être : Premier tag TITLE du code HTML de la page (généralement situé entre les tags HEAD)
Cette action est à réaliser une seule fois pour toutes les pages statiques de votre plateforme.
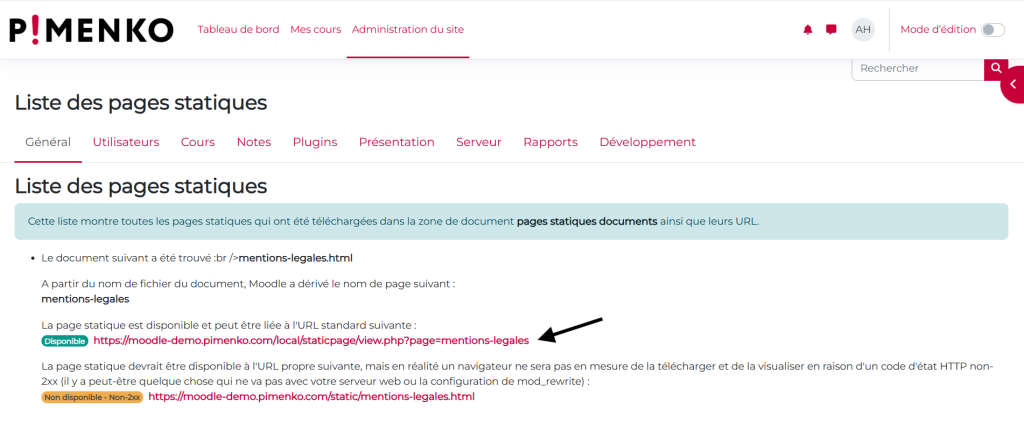
4) Récupérer le lien du document
- Retrouvez le liens de votre document dans Administration du site (/admin/search.php) > Page statiques > Liste des pages statiques
- L’URL de votre page statique ressemble à : https://votresite/local/staticpage/view.php?page=nom_document
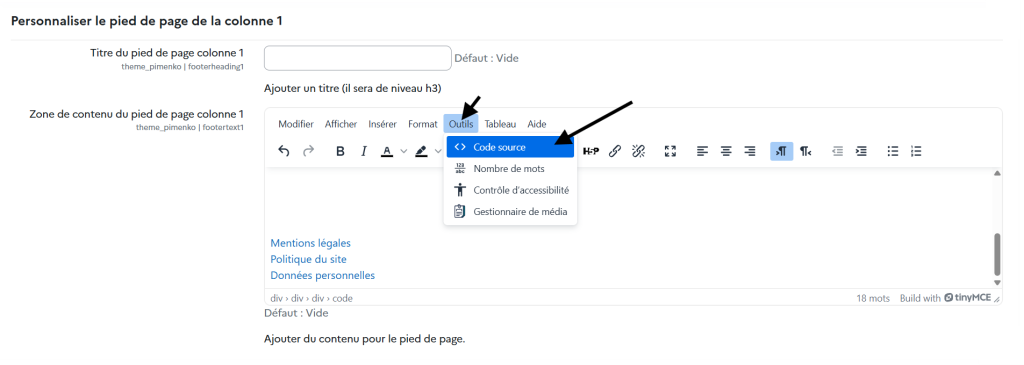
5) Ajouter l’accès au document dans le footer de votre plateforme
- Administration du site > Présentation > Thèmes > Cliquer sur la roue cranté de votre thème (par exemple : Thème Pimenko) > Pied de page
- Descendez jusqu’à la zone souhaitée
- Cliquez sur « Outils » puis « Code source »
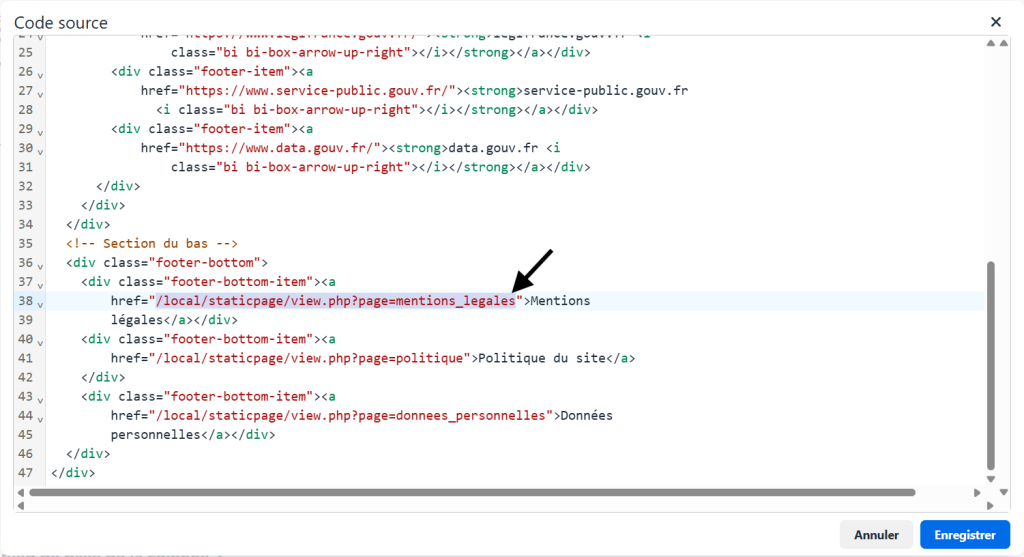
- Ajoutez le lien de la page statique, comme ceci : <a href= »https://votresite/local/staticpage/view.php?page=nom_document« >Titre de la page</a>
- Enregistrez
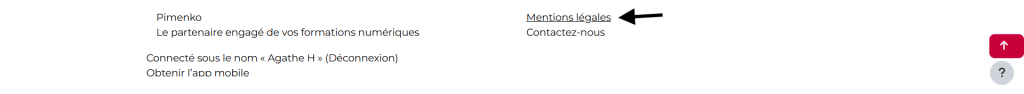
Le lien s’affiche maintenant dans votre footer !