En tant que Administrateur, vous pouvez créer des pages HTML et ajouter ces liens dans le footer de votre plateforme Moodle.
Pré-requis : votre plateforme utilise le plugin local_staticpage est installé.
- Créer un fichier HTML
Votre fichier HTML doit suivre ce format ci-dessous :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Titre de la page/title>
</head>
<body>
<p> Votre texte ici<br>
</p>
</body>
</html> - Ajouter dans Document
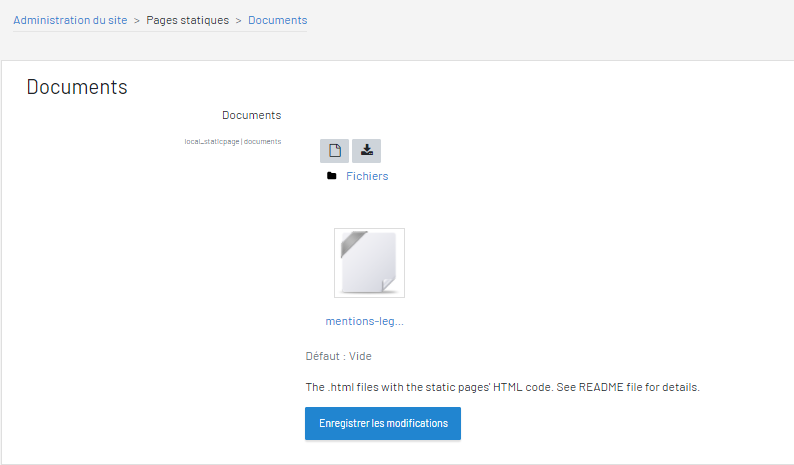
Administration du site (/admin/search.php) > Page statiques > Document
Ajoutez votre fichier HTML et enregistrez.
- Vérifier les Paramètres
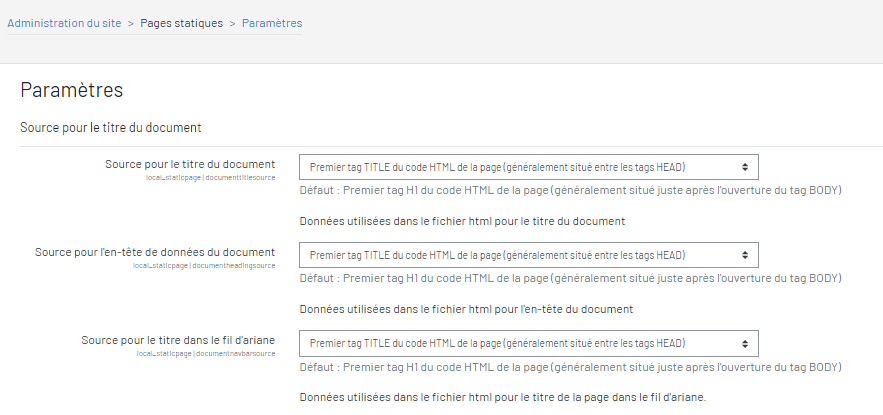
Administration du site (/admin/search.php) > Page statiques > Paramètres
Choisissez pour les Source pour le titre du document, l’en-tête de données et le titre pour le fil d’ariane est : Premier tag TITLE du code HTML de la page (généralement situé entre les tags HEAD)
Cette action est nécessaire de réalisé une seule fois pour toutes les pages statiques de votre plateforme.
- Récupérer le lien
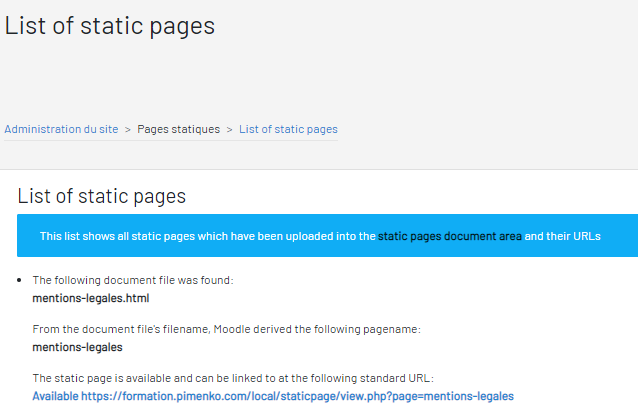
Votre page statique est donc créée. Vous pouvez les retrouver dans la Liste des pages statiques
Administration du site (/admin/search.php) > Page statiques > Liste de pages statiques
L’URL de votre page statique ressemble à : https://votresite/local/staticpage/view.php?page=cgu
- Ajouter l’accès au footer
Administration du site > Présentation > Thèmes > Votre thème > Pied de page
Descendez jusqu’à une des zones de texte (une pour chacune des 4 colones du footer) puis cliquer sur l’onglet HTML (2), comme ci-dessous.
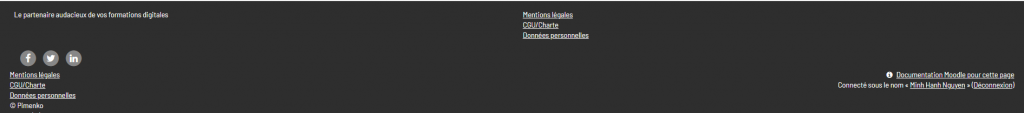
Ajoutez dans le champ Pied de page texte de la colonne souhaitée, le lien des pages statiques, comme ci dessous:
<a href= »https://votresite/local/staticpage/view.php?page=cgu« >Titre de la page</a>
Bravo ! Les liens s’affichent maintenant dans la colonne souhaitée :