En intégrant des vidéos de Vimeo ou YouTube dans vos cours en ligne, vous enrichissez l’expérience d’apprentissage et augmentez l’engagement des étudiants. Cet article explore des méthodes efficaces pour diffuser des vidéos dans divers contextes éducatifs, notamment via des activités pages, forums et quizs.
Apprenez comment optimiser l’affichage et les fonctionnalités des vidéos hébergées sur Vimeo et YouTube pour garantir une utilisation optimale et cohérente sur tous les appareils, y compris les smartphones, tablettes et ordinateurs.
Que vous souhaitiez ajouter une vidéo à une activité page, enrichir les descriptions de cours, dynamiser les discussions de forums, ou intégrer du contenu multimédia dans des quiz, suivez nos conseils pour une intégration réussie dans votre environnement d’apprentissage en ligne.
Pour choisir votre éditeur de texte par défaut, veuillez consulter ce guide.
Intégration d’une vidéo via l’éditeur de texte Atto #
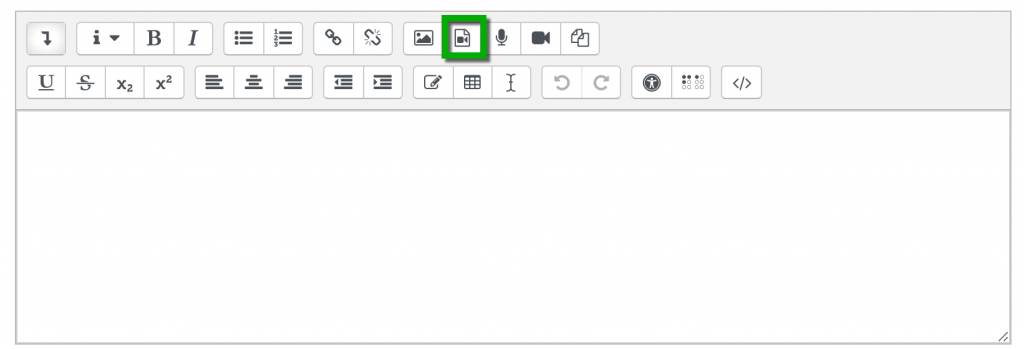
Dans cette section, nous supposerons que vous utilisez l’éditeur de texte Atto.
1. Rendez-vous dans une activité de type « page », un message de forum ou toute autre fonctionnalité permettant l’utilisation de l’éditeur de texte.
3. Récupérez le lien / URL de votre vidéo sur le site Viméo.

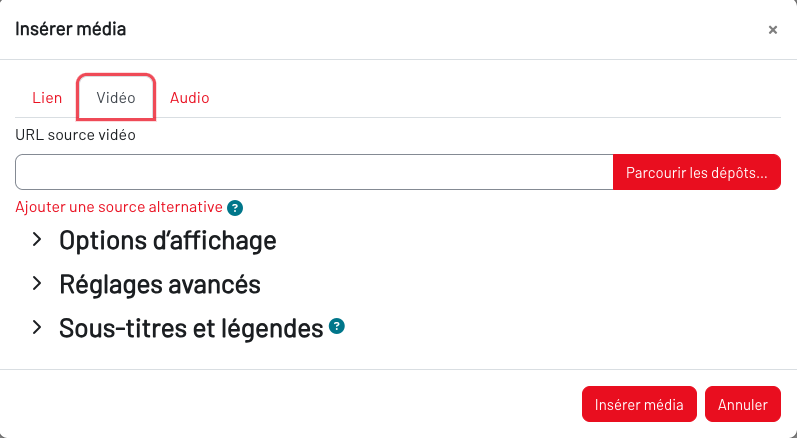
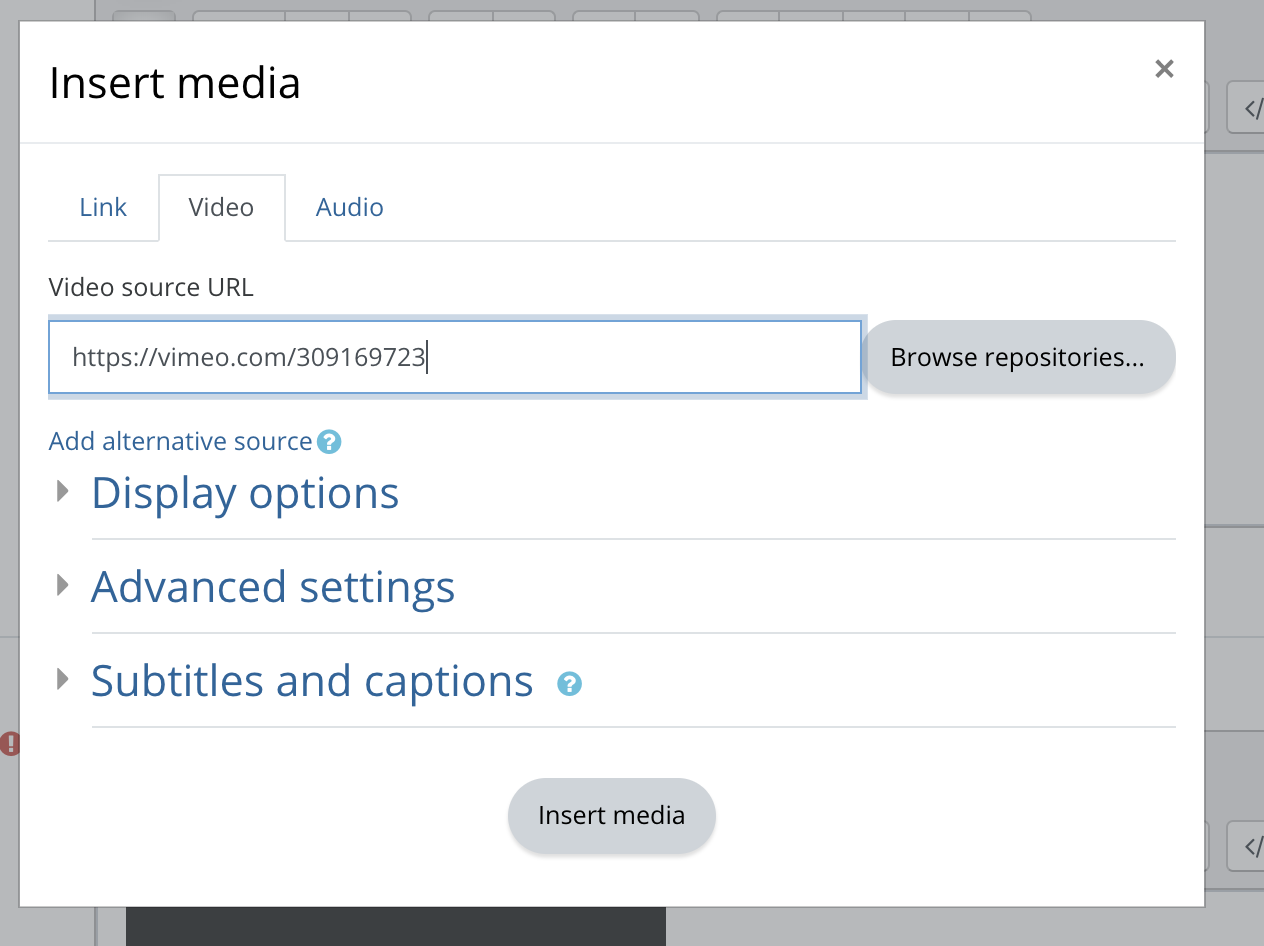
4. Sur la plateforme Moodle, cliquez sur l’onglet « Vidéo« , dans la fenêtre surgissante puis copiez le lien de la vidéo Viméo .
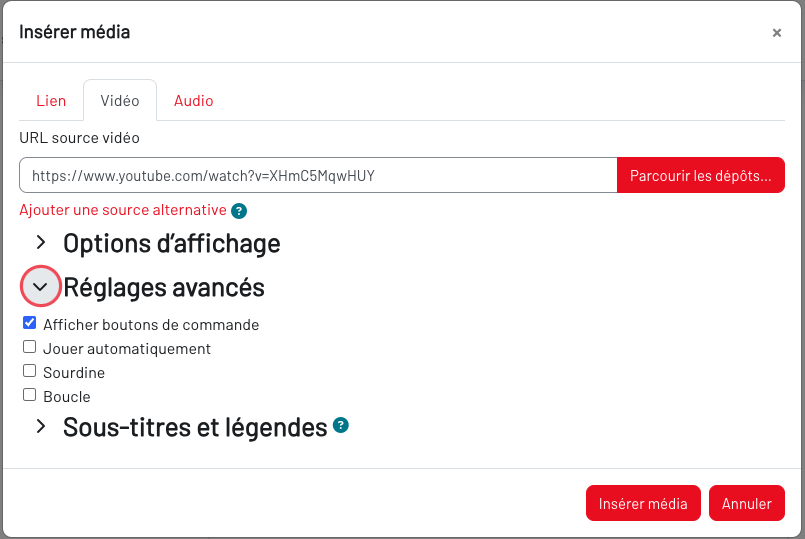
Des options d’affichage pour la taille de la vidéo sont disponibles dans l’onglet « Options d’affichage ».
Dans l’onglet « Réglages avancés« , vous pouvez choisir :
- si les commandes du lecteur doivent être disponibles ou non
- si la vidéo doit être lancée automatiquement
- si le son doit être activé de base ou non
- ou encore si la vidéo doit tourner en boucle.

5. Cliquez sur « Insérer média » puis sur « Enregistrer et afficher » dans les paramètres de la page.
Intégration d’une vidéo via l’éditeur de texte TinyMce #
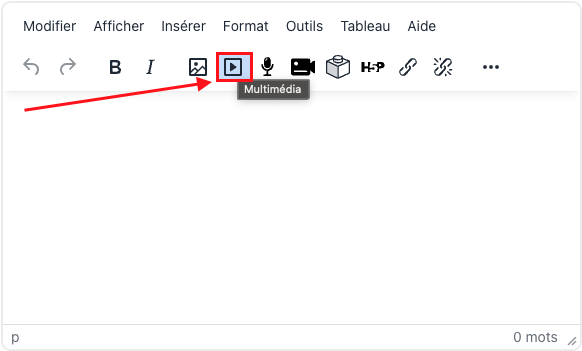
Dans cette section, nous supposerons que vous utilisez l’éditeur de texte TinyMCE.
1. Allez dans une activité de type « page », dans un message d’un forum ou toute autre fonctionnalité qui vous permet d’utiliser l’éditeur de texte.
4. Remplissez le champ « URL source vidéo » avec le lien de la vidéo (youtube dans notre exemple).
Des options d’affichage pour la taille de la vidéo sont disponibles dans l’onglet « Options d’affichage« .
Dans l’onglet « Réglages avancés », vous pouvez choisir :
- si les commandes du lecteur doivent être disponibles
- si la vidéo doit être lancée automatiquement
- si le son doit être activé par défaut
- ou encore si la vidéo doit tourner en boucle
5. Cliquez sur « Insérer média » puis sur « Enregistrer et afficher » dans les paramètres de la page.
Intégration d’une vidéo via le code HTML #
Bien que l’ajout de médias soit possible via un bouton dans les éditeurs de texte, vous pouvez aussi insérer directement des vidéos dans vos cours en utilisant du code HTML. Cette méthode offre une flexibilité supplémentaire et peut être particulièrement utile pour les enseignants souhaitant personnaliser davantage la présentation de leurs cours.
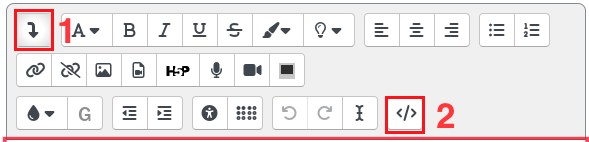
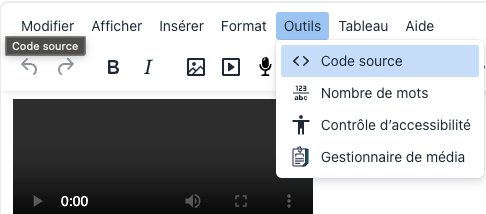
Voici maintenant les étapes à suivre pour pouvoir voir et ajouter du code HTML dans votre zone de contenu, en fonction de l’éditeur de texte.
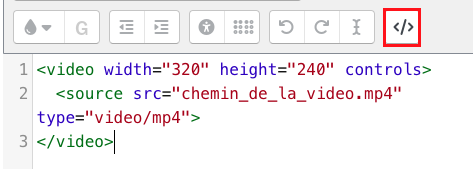
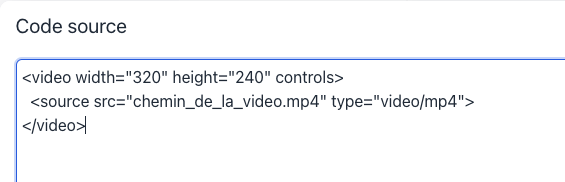
Une fois que vous avez atteint le code source HTML, il vous suffit d‘ajouter le code suivant à l’endroit souhaité dans le code :
<video width="320" height="240" controls>
<source src="chemin_de_la_video.mp4" type="video/mp4">
</video>Enfin, remplacez « chemin_de_la_video.mp4 » par le lien (URL) de votre vidéo.
Voici donc un exemple correct :
<video width="320" height="240" controls="">
<source src="https://www.youtube.com/watch?v=XHmC5MqwHUY" type="video/mp4">
</video>Pour conserver l’intégration de la vidéo et vérifier son rendu, cliquez sur « Enregistrer et afficher« .