- Présentation
- Les principales fonctionnalités en un coup d’œil
- Commencer avec le thème Pimenko
- Installation
- Configuration initiale
- Les fonctionnalités en détails
- Personnalisation globale du site dans l'onglet "Réglages généraux"
- Personnalisation du style .css du site dans l'onglet "Réglages avancées"
- Modification du catalogue de cours par défaut depuis l'onglet "Fonctionnalités Pimenko"
- Activer le système de catalogue Pimenko
- Mettre en place un système de filtrage avancé
- Personnaliser le titre du catalogue
- Afficher le nombre d'inscrits sur les vignettes
- Afficher les cours cachés (avec le plugin "Synospis")
- Afficher le résumé des cours dans une fenêtre surgissante
- Optimiser l'expérience utilisateur du catalogue : quelques conseils
- Ajout d'images personnalisées par les enseignants en haut des pages de cours
- Modification du comportement de plusieurs fonctionnalités classiques de Moodle depuis l'onglet "Fonctionnalités Pimenko"
- Création d'une page d'accueil de site totalement sur mesure depuis l'onglet "Paramètres de la page d'accueil"
- Amélioration de la page d'authentification depuis l'onglet "Paramètres de la page d'authentification"
- Personnalisation de l'en-tête du site depuis la "Barre de navigation"
- Personnalisation du pied de page depuis l'onglet "Pied de page"
- Installer un plugin Moodle disponible sur GitHub
- Conclusion
Présentation #
Le thème Pimenko est une solution puissante pour transformer votre site Moodle en une plateforme d’apprentissage en ligne attrayante et fonctionnelle. Développé par Pimenko, ce thème offre une large gamme de fonctionnalités additionnelles qui visent à apporter des fonctionnalités complémentaire à Moodle.
Avec ses fonctionnalités additionnelles, vous transformez votre site qui peut être utilisé sur tout type de projet : plateforme grand public, plateforme d’établissement supérieur, collège, lycées, plateforme dédiée à la formation pour adultes, etc. Son design adaptable et ses nombreuses fonctionnalités permettent de bénéficier d’une expérience unique pour vos cours en blended learning, en complément du présentiel ou 100% en ligne.
À propos du thème Pimenko
- Moodle 3.11 : branch MOODLE_311_STABLE
- Moodle 4.0 : branch MOODLE_400_STABLE
- Moodle 4.1 : branch MOODLE_401_STABLE
- Moodle 4.2 : branch MOODLE_402_STABLE
- Moodle 4.3 : branch MOODLE_403_STABLE
- Moodle 4.4 : branch MOODLE_404_STABLE
Les principales fonctionnalités en un coup d’œil #
- Personnalisation poussée : Adaptez facilement l’apparence de votre site à votre image de marque.
- Fonctionnalités avancées : Bénéficiez d’options qui vont au-delà des capacités standard de Moodle.
- Expérience utilisateur améliorée : Offrez à vos apprenants et formateurs une interface intuitive et moderne.
- Flexibilité : Convient à divers types de projets, de la formation en entreprise à l’enseignement supérieur.
Le thème Pimenko offre une personnalisation et une expérience utilisateur unique et claire. Il est le fruit de plusieurs années d’expertise et de développement. Combinez les différentes fonctionnalités de ce plugin selon vos besoins et profitez d’un accompagnement personnalisé, afin d’optimiser votre plateforme de formation.
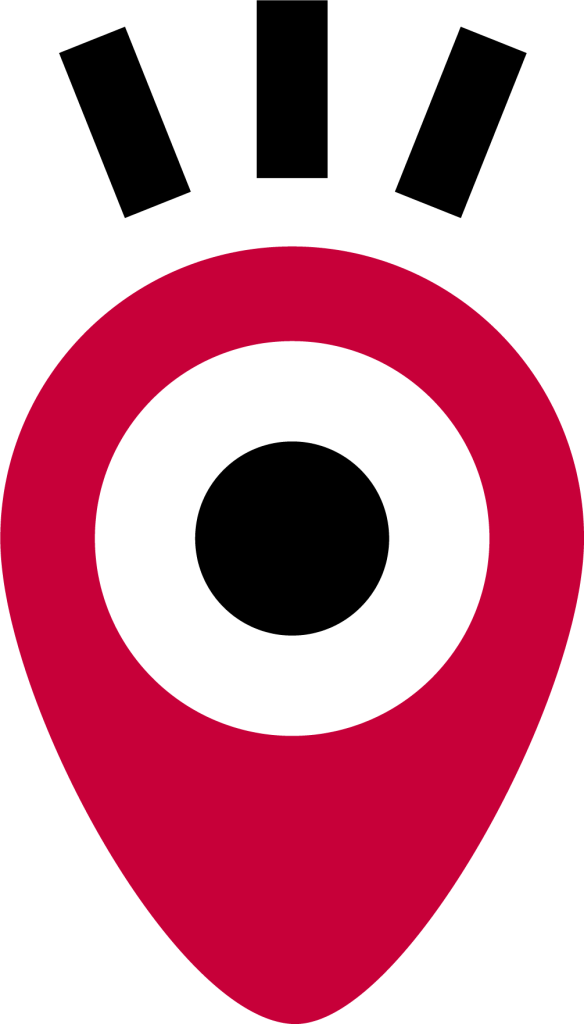
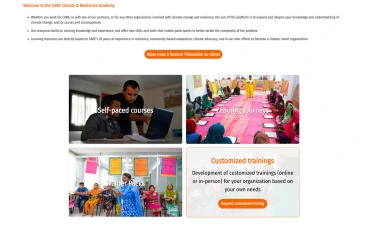
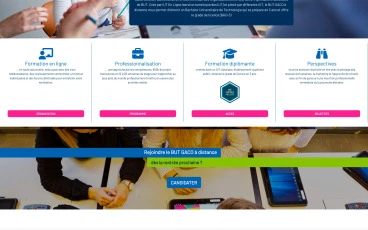
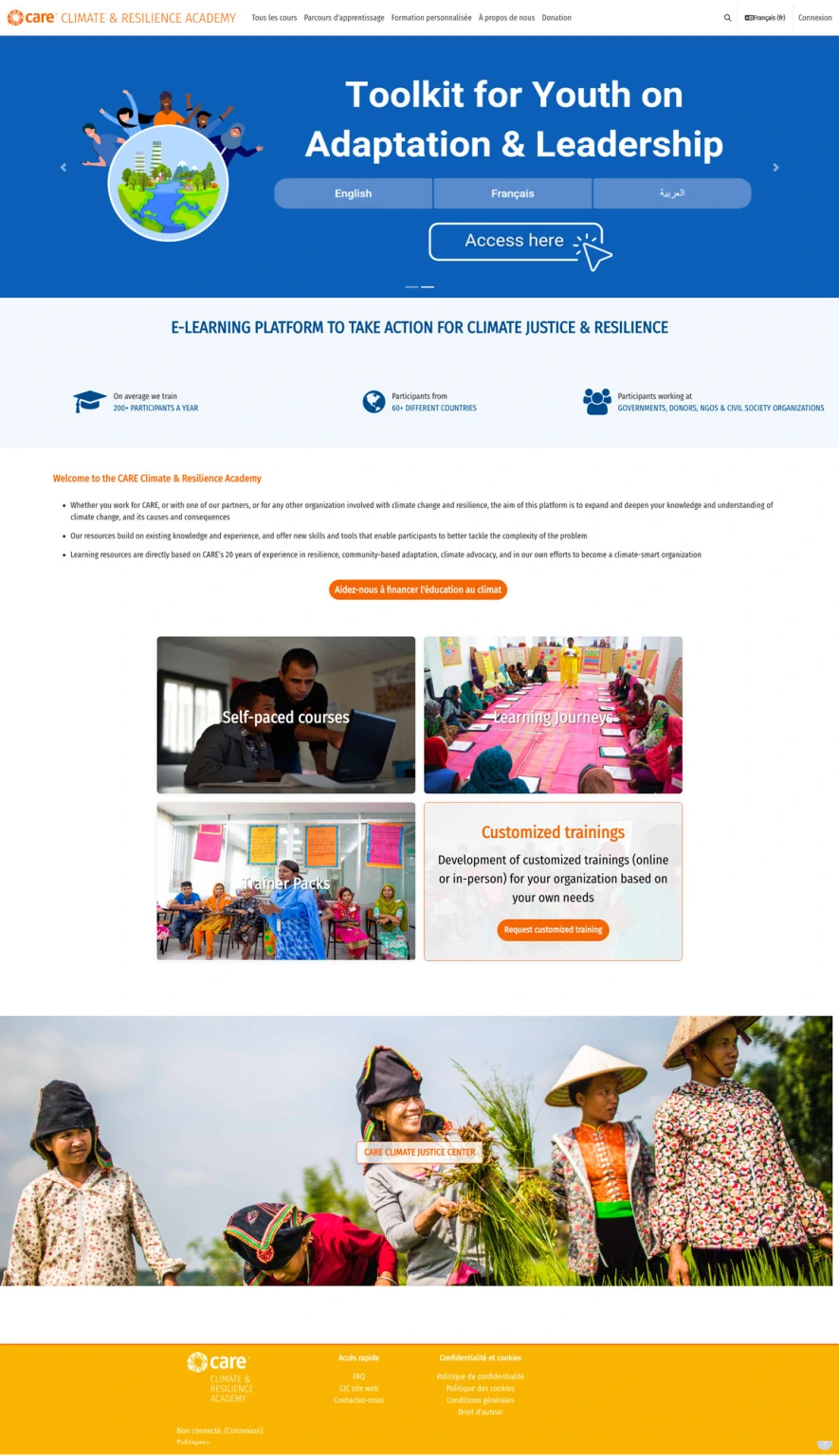
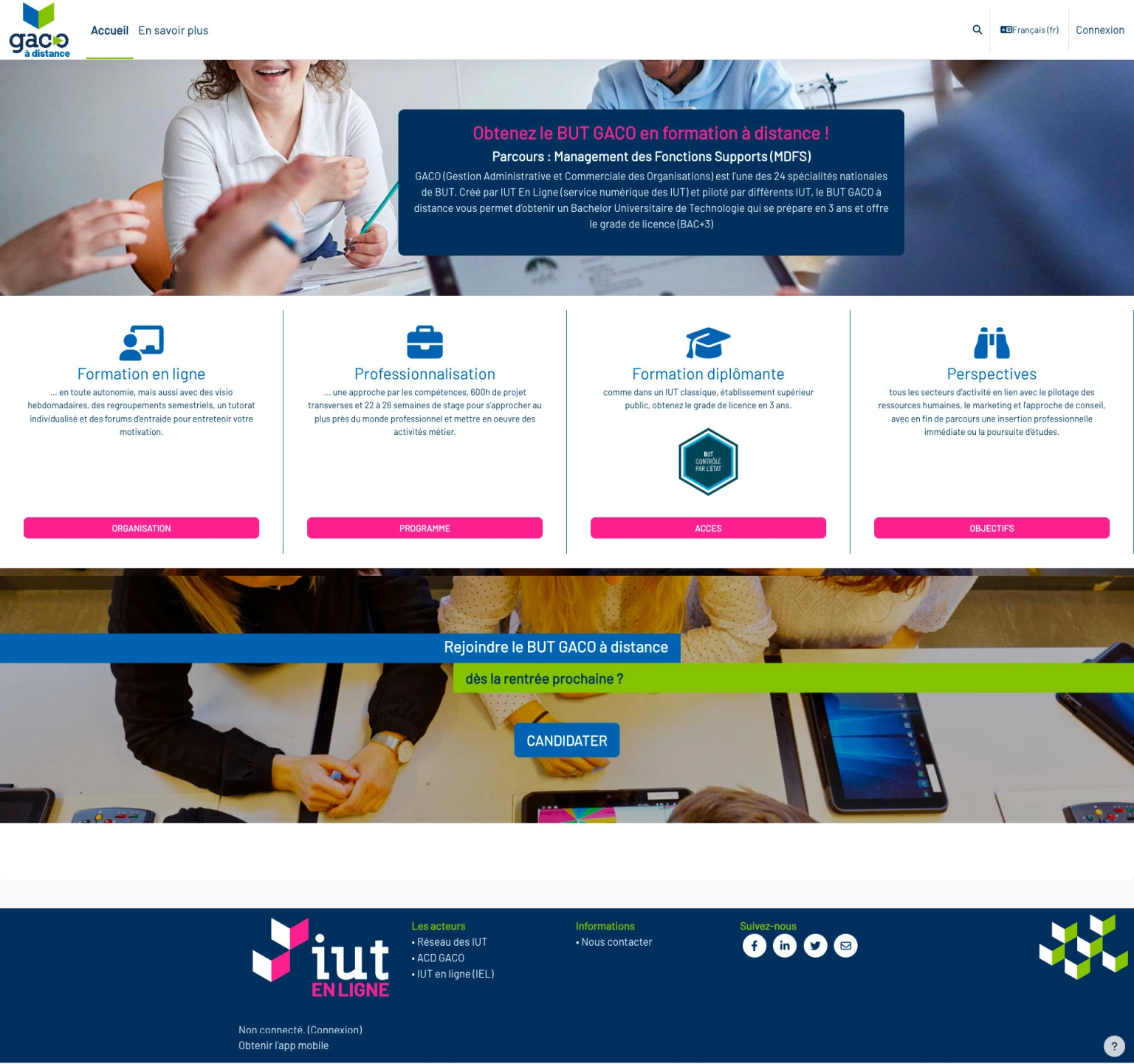
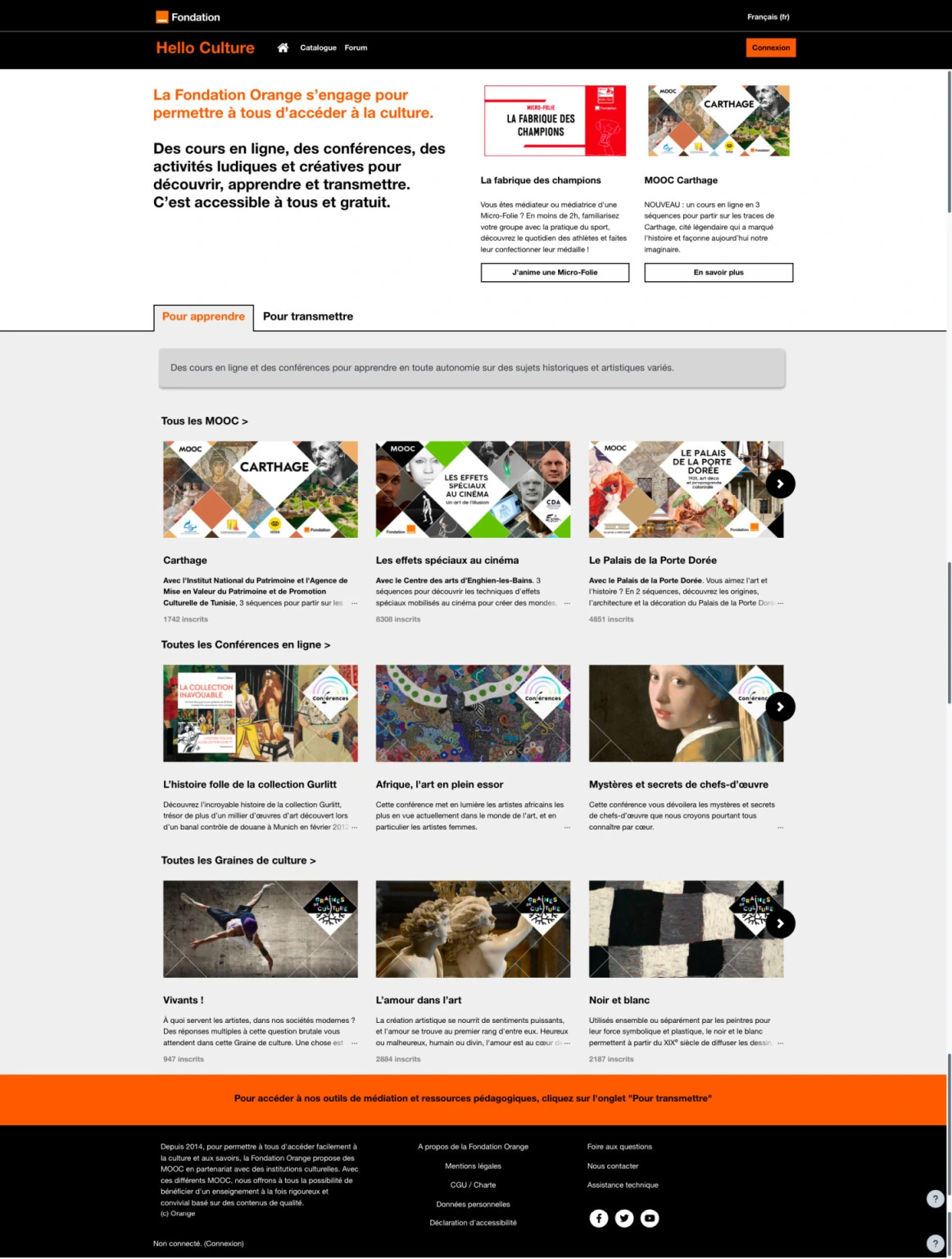
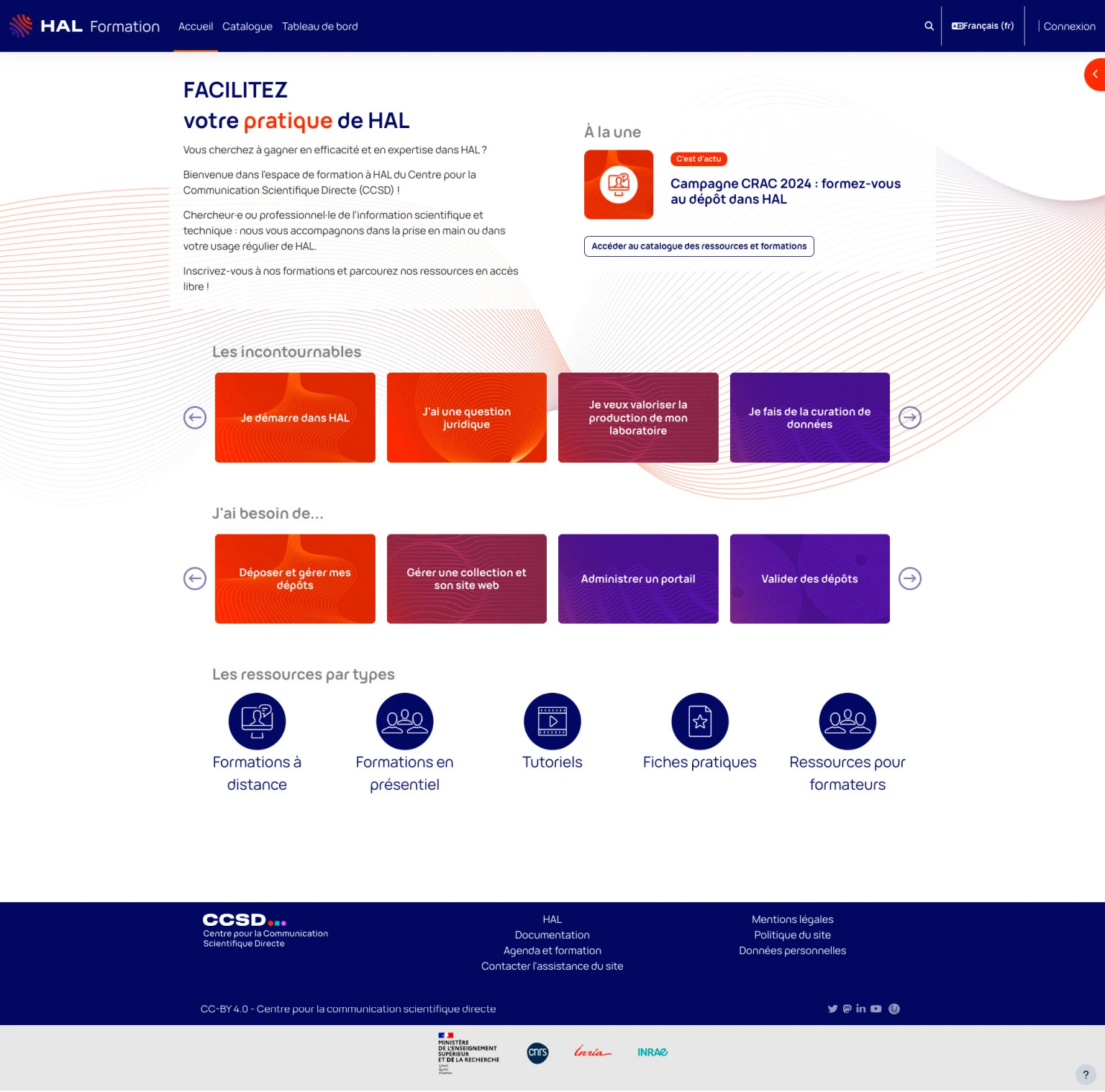
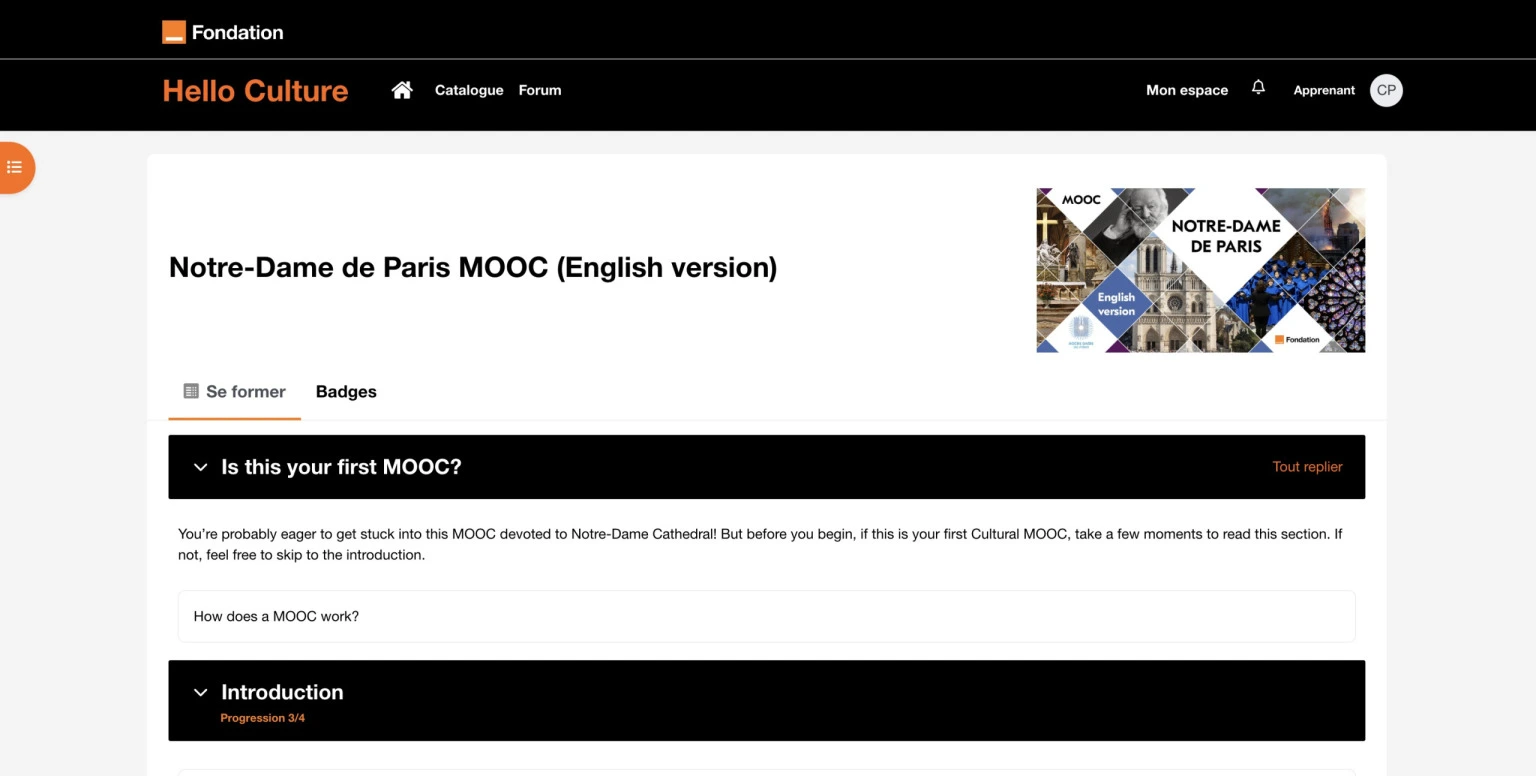
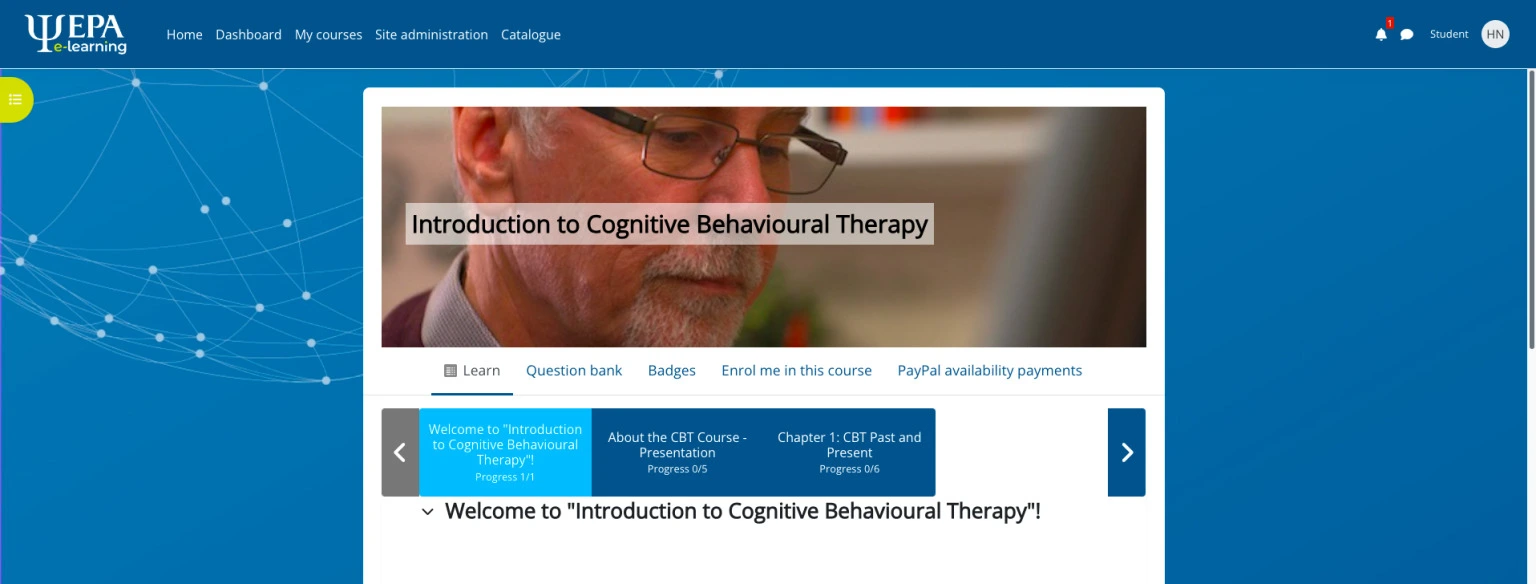
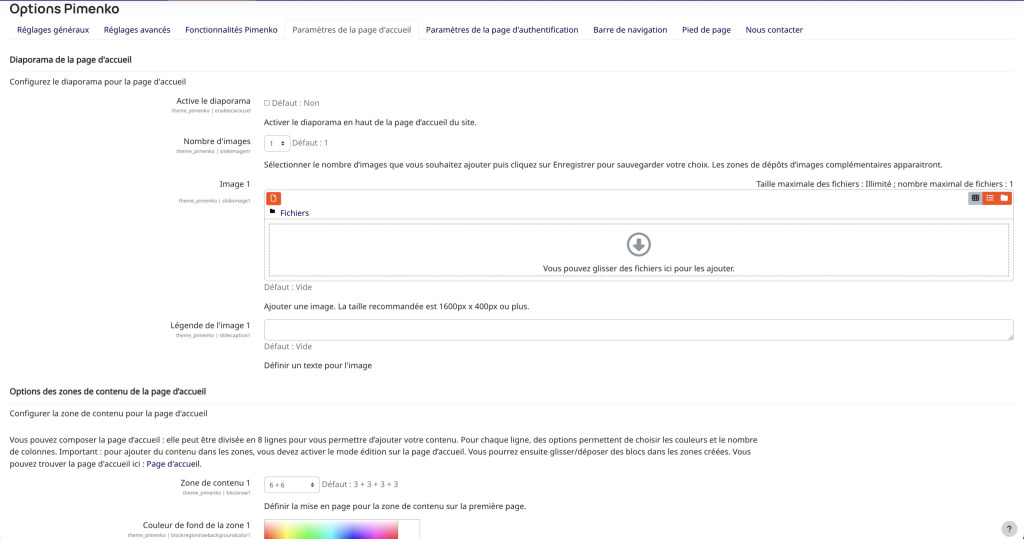
Découvrez des plateformes personnalisées avec le thème :
Commencer avec le thème Pimenko #
Installation #
- Téléchargez le thème Pimenko depuis le site officiel de Moodle ou le dépôt GitHub de Pimenko.
- Connectez vous à votre site Moodle en tant qu’administrateur.
- Allez dans Administration du site > Plugins > Installer des plugins.
- Uploadez le fichier ZIP du thème Pimenko et suivez les instructions d’installation.
Configuration initiale #
Après l’installation, accédez aux paramètres du thème via Administration du site > Apparence > Thèmes > Pimenko.
Les fonctionnalités en détails #
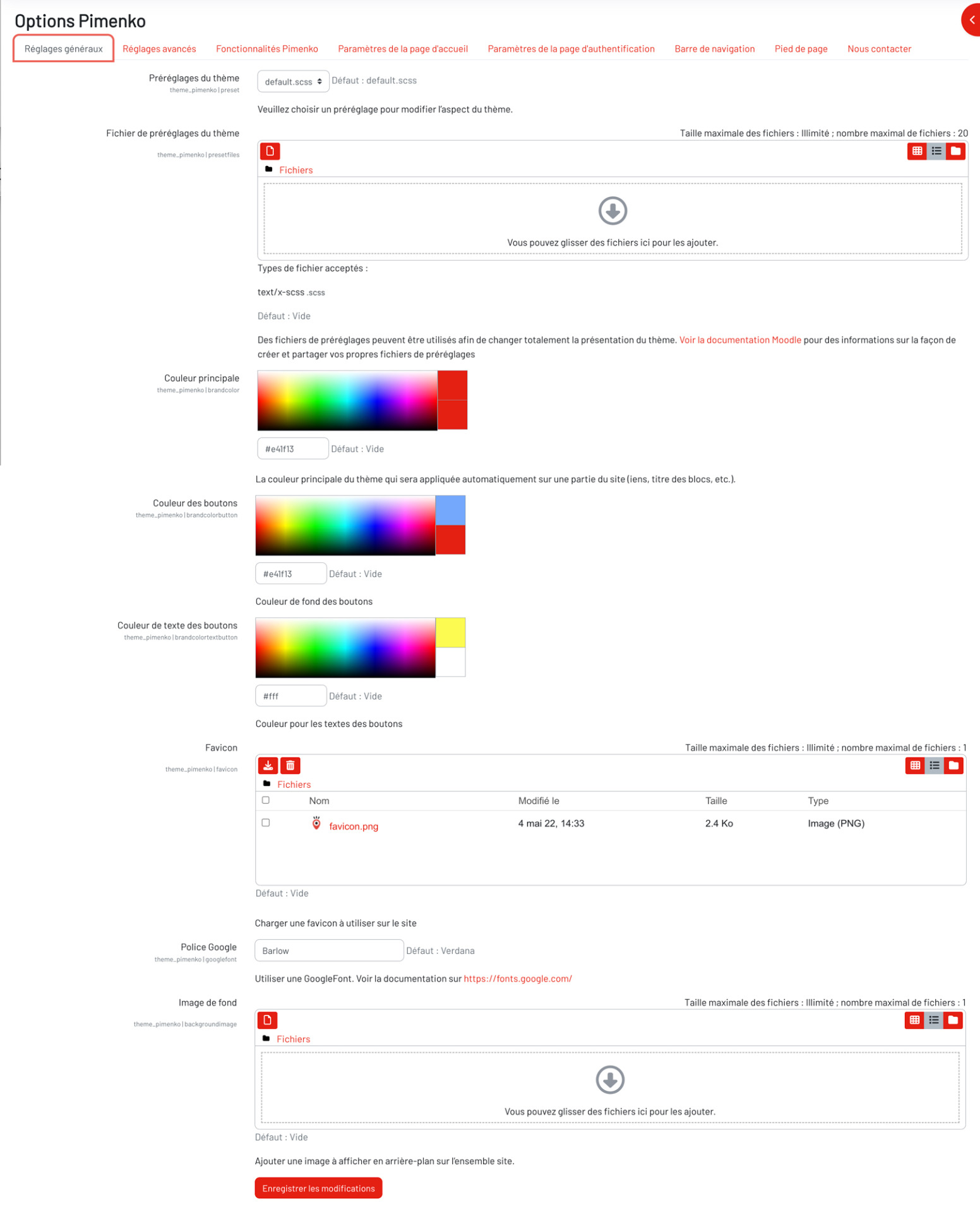
 Personnalisation globale du site dans l’onglet « Réglages généraux » #
Personnalisation globale du site dans l’onglet « Réglages généraux » #
Le thème Pimenko vous offre de nombreuses options pour personnaliser l’apparence globale de votre site Moodle. Voici comment tirer le meilleur parti de ces fonctionnalités.
Préréglages du thème #
Comme dans le thème officiel de Moodle, vous pouvez utiliser un fichier .scss. Ce langage est une manière avancée d’écrire des feuilles de style CSS. Cela peut vous permettre par exemple d’utiliser rapidement des réglages de style réalisés pour d’autres sites Moodle ou des développeurs qui préfères utiliser ce type de fichier pour gérer le style du site.
Définir la couleur de marque principale et les autres couleurs de base du site #
Pour maintenir une cohérence visuelle sur votre site :
- Recherchez l’option « Couleur principale » dans les paramètres.
- Choisissez une couleur qui correspond à votre charte graphique.
- Cette couleur sera appliquée automatiquement à divers éléments du site, comme les liens.
Personnaliser les boutons #
Donnez à vos boutons un aspect unique :
- Trouvez les options « Couleur des boutons » et « Couleur du texte des boutons« .
- Choisissez des couleurs complémentaires à votre couleur de marque principale.
- Vérifiez le rendu sur différentes pages pour vous assurer de la cohérence visuelle.

Attention : Assurez-vous que la couleur choisie pour le texte des boutons offre un bon contraste avec la couleur de fond pour une lisibilité optimale. Vous devez choisir une couleur dont le contraste respecte les règles d’accessibilité (visé un niveau AA / contraste au minimum de « 7 » par exemple avec cet outil : https://webaim.org/resources/contrastchecker/.)
En utilisant ces options de personnalisation, vous pouvez créer un environnement d’apprentissage visuellement attrayant et cohérent avec l’identité de votre institution. N’hésitez pas à expérimenter avec différentes combinaisons pour trouver le style parfait pour votre site Moodle.
Personnaliser le favicon #
Un favicon est la petite icône qui apparaît dans l’onglet du navigateur.
Pour le personnaliser :
- Localisez l’option « Favicon » dans les paramètres du thème.
- Uploadez votre image personnalisée (généralement au format .ico ou .png).
- Sauvegardez vos changements.
Important : Assurez-vous que votre favicon est clairement visible même en petit format (16×16 pixels).
Modifier la police du site #
Pimenko vous permet de changer facilement la police de votre site en utilisant Google Fonts.
- Accédez aux paramètres du thème Pimenko.
- Recherchez l’option « Police personnalisée« .
- Choisissez une police dans la liste des polices Google disponibles.
- Enregistrez vos modifications.
Astuce : Choisissez une police lisible et professionnelle qui correspond à l’image de votre institution.

Attention : Si vous souhaitez utiliser une police qui n’est pas disponible dans Google Fonts, vous devrez l’importer manuellement via le CSS personnalisé.
Ajouter une image d’arrière-plan #
Pour donner une touche visuelle unique à votre site, vous pouvez ajouter une image d’arrière plan :
- Dans les paramètres du thème, trouvez l’option « Image de fond du site« .
- Uploadez l’image de votre choix.
- Ajustez les paramètres d’affichage selon vos préférences.
Conseil : Optez pour une image légère et subtile pour ne pas surcharger visuellement votre site et ne pas gêner la lisibilité du contenu.
Exemples d’images ajoutées en arrière plan du site :
 Personnalisation du style .css du site dans l’onglet « Réglages avancées » #
Personnalisation du style .css du site dans l’onglet « Réglages avancées » #
Cet dans cet onglet que vous allez pouvoir modifier directement une partie du style de votre site. En utilisant le langage .css et les « class » ou « ID » utilisé sur votre site Moodle, vous pouvez cibler des éléments de vos pages pour personnaliser le design du site.
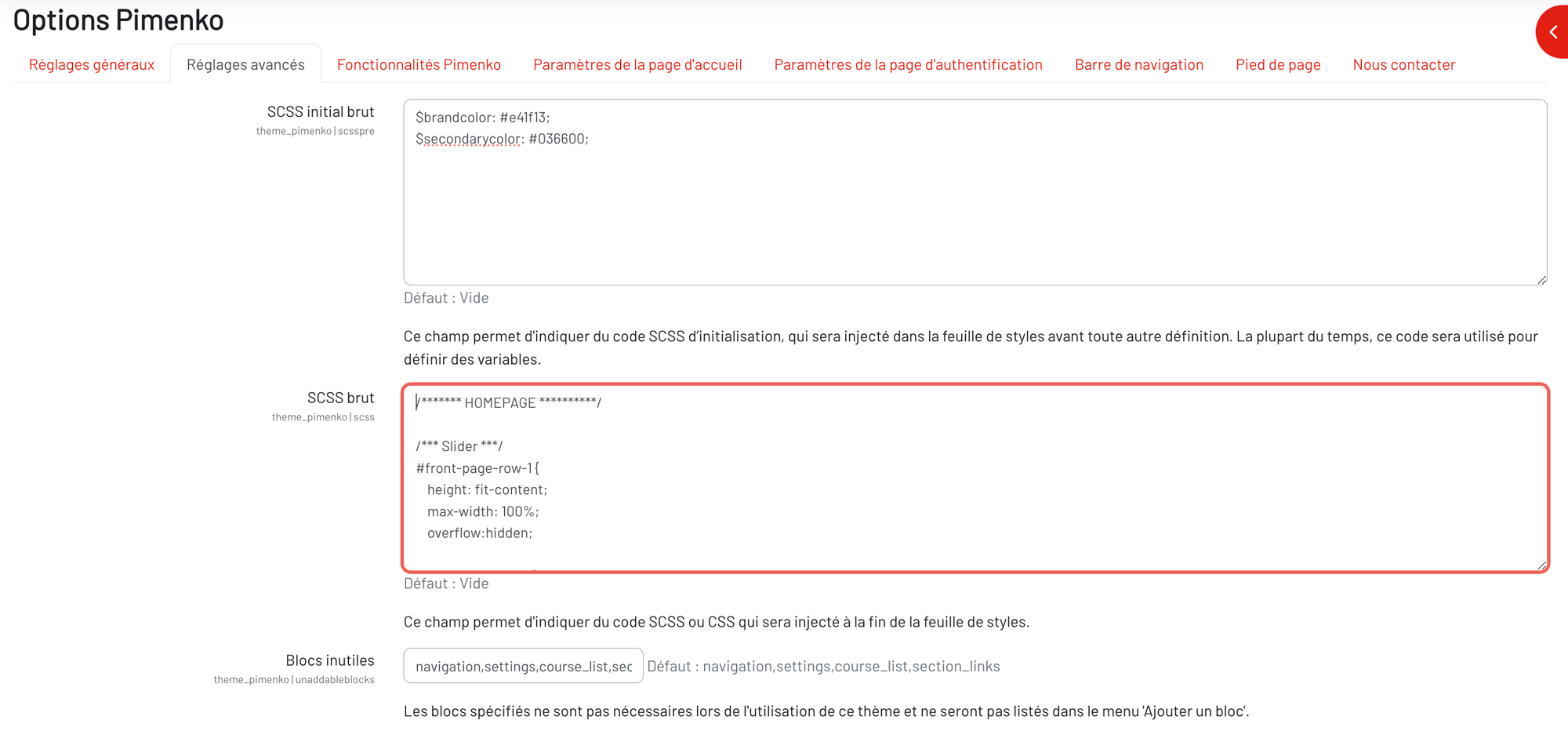
Utiliser les options avancées de personnalisation SCSS #
Pour les utilisateurs avancés, Pimenko offre la possibilité de personnaliser davantage le thème via SCSS :
- Accédez aux zones « SCSS initial brut » et « SCSS brut » dans les paramètres avancés.
- Dans « SCSS initial brut« , définissez vos variables (couleurs, tailles, etc.).
- Utilisez « SCSS brut » pour ajouter des styles CSS personnalisés plus complexes et appeler les variables que vous avez déclarées.
Utilisez ces options pour ajuster finement l’apparence de votre site et créer une expérience visuelle unique.
Blocs inutiles #
Cette option permet de retirer certains blocs (utilisateurs connectés, badges, calendrier, …) de la liste des blocs disponibles après avoir cliqué sur le bouton « Ajouter un bloc ».
Par exemple, si vous souhaitez que les utilisateurs ne puissent pas ajouter un bloc permettant de voir la liste des cours dans le tirroir de droite du tableau de bord, vous pouvez renseigner l’identifiant du bloc (« course_list ») dans le champ blocs inutiles.
Si vous avez un doute sur l’identifiant d’un bloc, n’hésitez pas à nous contacter.
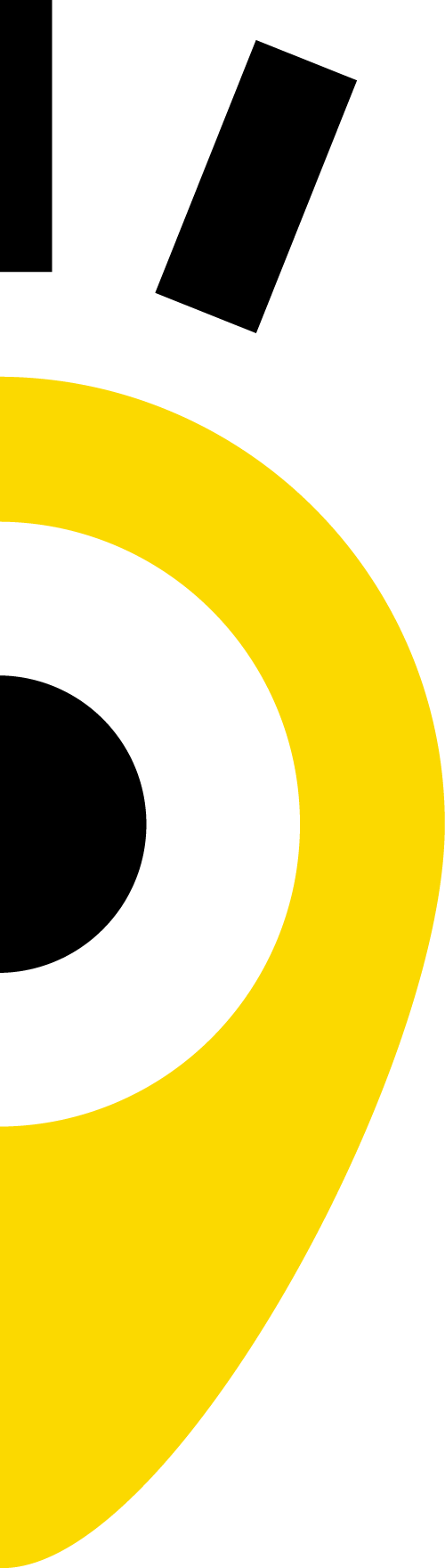
 Modification du catalogue de cours par défaut depuis l’onglet « Fonctionnalités Pimenko » #
Modification du catalogue de cours par défaut depuis l’onglet « Fonctionnalités Pimenko » #
Le thème Pimenko transforme la liste des cours standard de Moodle en un catalogue interactif et visuellement attrayant. Il permet également de modifier la manière dont les images de cours sont affichés. Voici comment tirer parti de ces fonctionnalités pour mettre en valeur vos cours et faciliter leur découverte par vos utilisateurs.
Activer le système de catalogue Pimenko #
Si vous souhaitez utiliser le catalogue Pimenko pour Moodle, la première chose à faire est d’activer cette fonctionnalité.
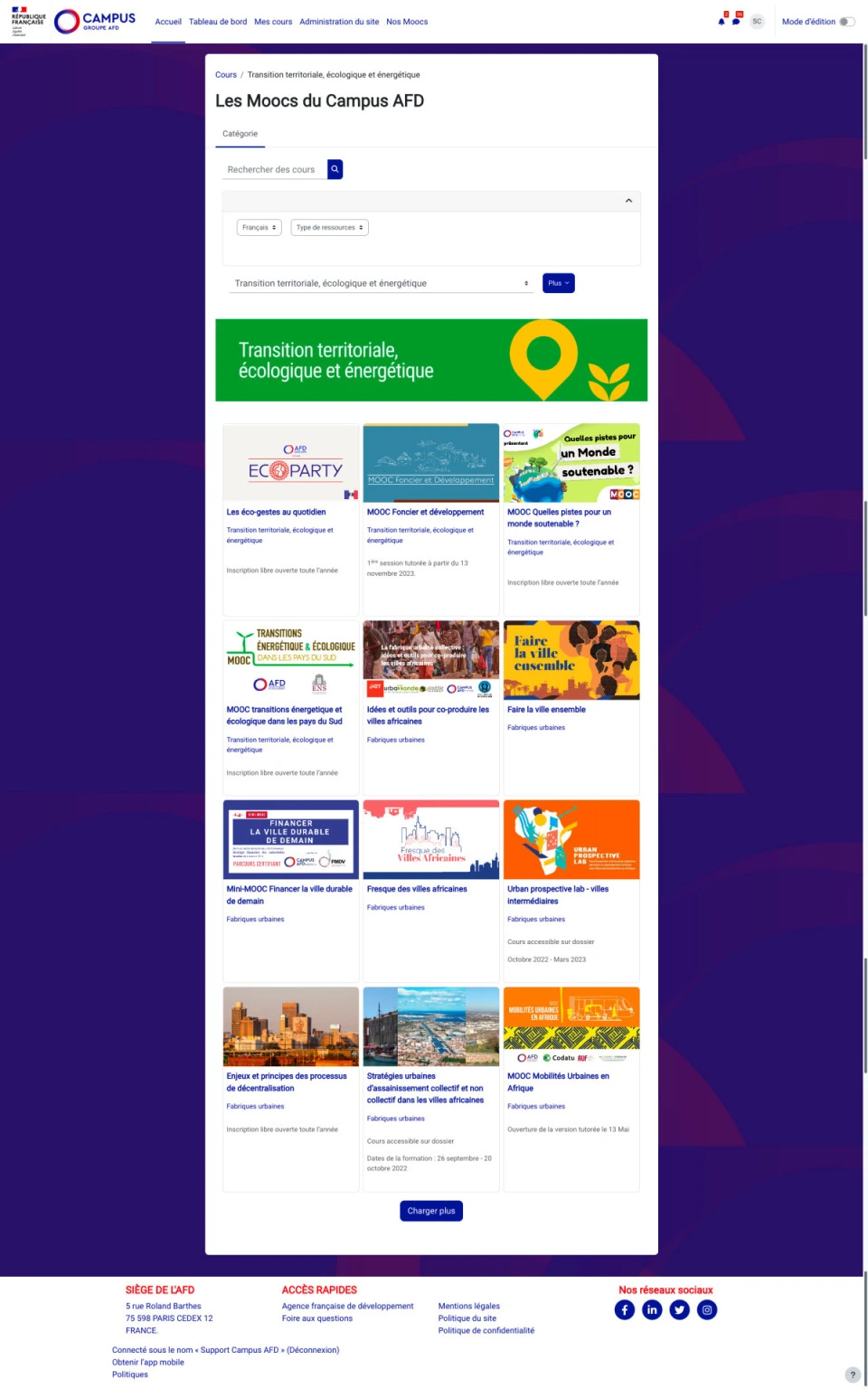
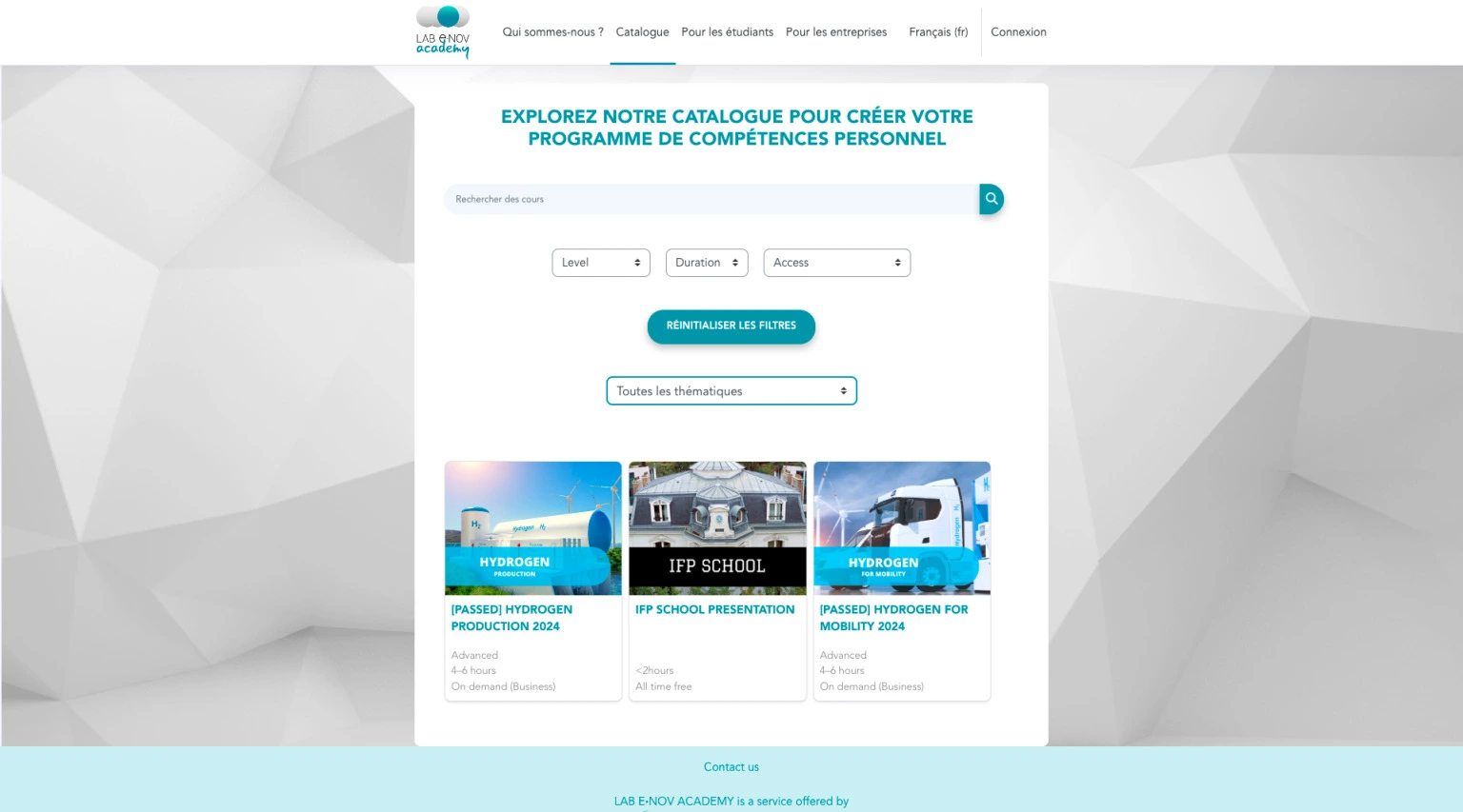
Exemples de catalogue personnalisée avec le thème Pimenko :
Mettre en place un système de filtrage avancé #
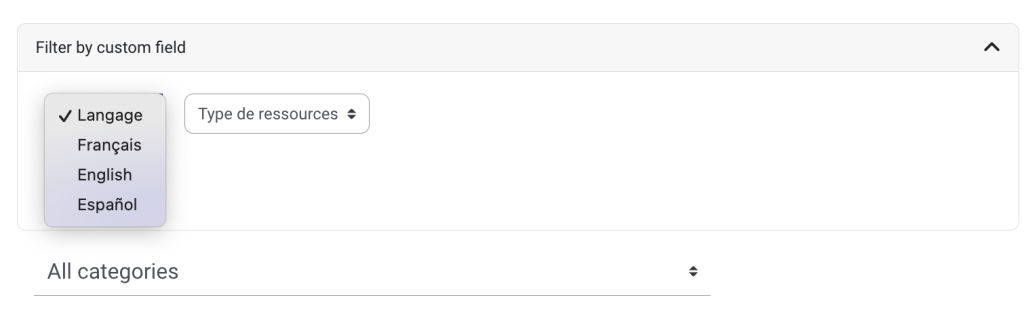
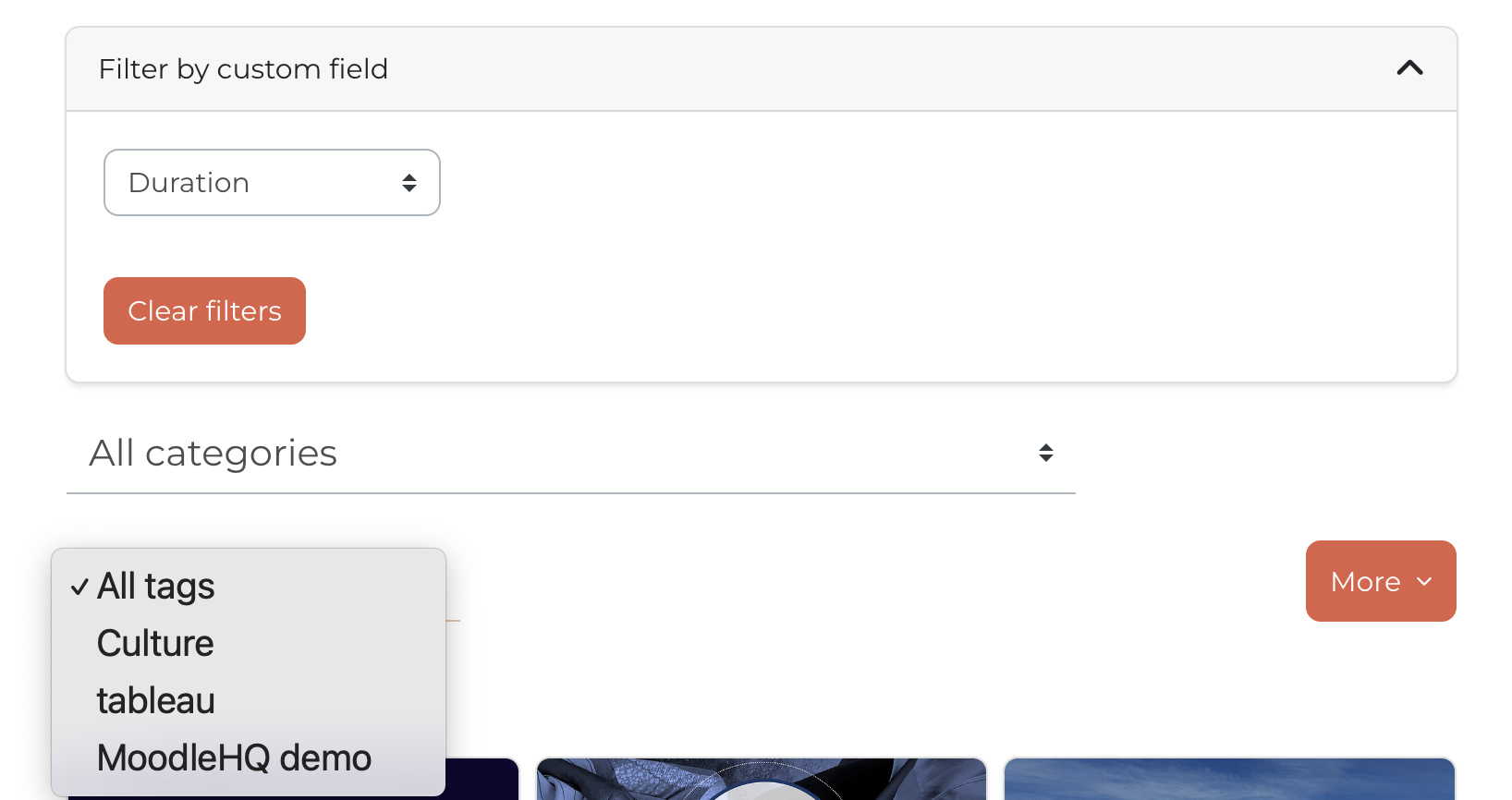
Pour aider les utilisateurs à trouver rapidement les cours qui les intéressent, les filtres sont souvent efficaces.
- Accédez aux paramètres de filtrage du catalogue.
- Activez les options de filtrage souhaitées :
Astuce pédagogique : Utilisez des tags cohérents et des champs personnalisées bien structurées pour maximiser l’efficacité du système de filtrage. Les champs personnalisés peuvent par exemple porter sur la durée, la langue, le type de formation en ligne (auto-formation, cours animée, évaluation, etc). Les tags pourront portés sur des thématiques ou sur les autres tags que vous avez mis en place sur votre site.
Personnaliser le titre du catalogue #
Pour adapter le catalogue à votre contexte :
- Localisez l’option « Titre du catalogue » dans les paramètres.
- Entrez le titre souhaité (par exemple, « Nos formations », « Catalogue des cours », etc.).
- Pensez à personnaliser le style du titre (police, taille, couleur) via du CSS si vous le souhaitez.
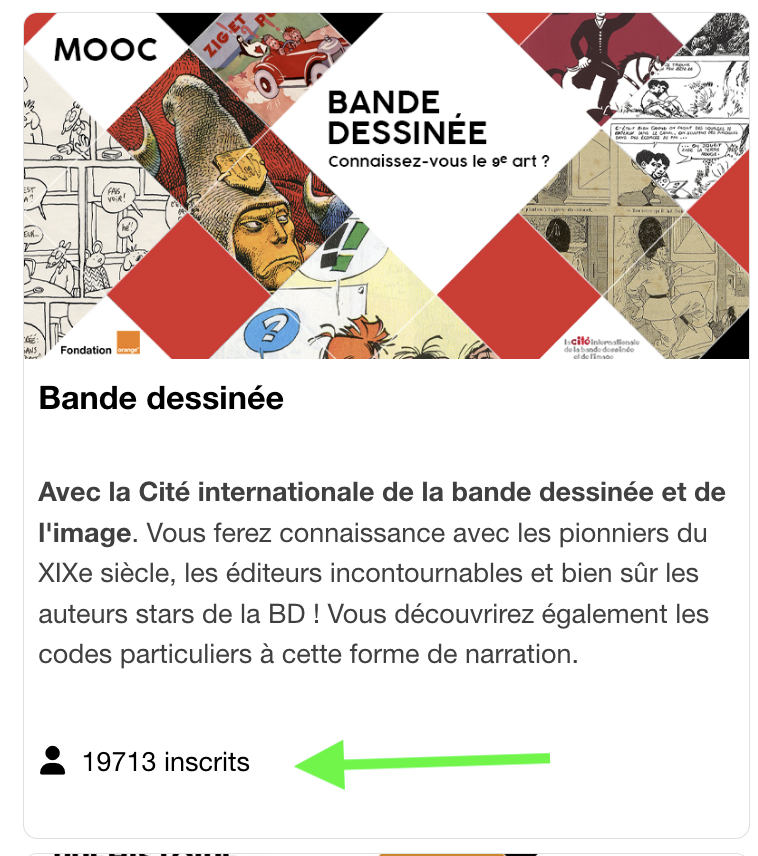
Afficher le nombre d’inscrits sur les vignettes #
Pour donner un aperçu de la popularité des cours :
- Trouvez l’option « Afficher le nombre d’inscrits sur les vignettes de cours« .
- Activez la fonctionnalité en cliquant dessus.
Remarque : Réfléchissez à l’impact de cette information. Un grand nombre d’inscrits peut être attractif, mais un faible nombre pourrait décourager certains apprenants. À Pimenko, nous utilisons cette fonctionnalité principalement pour les plateformes de type MOOC / grand public.
Afficher les cours cachés (avec le plugin « Synospis ») #
Si vous utilisez la méthode d’inscription Synospis développé par Pimenko :
- Trouvez l’option « Afficher les cours en visibilité cacher« .
- Activez la fonctionnalité en cliquant dessus.

Astuce : Assurez-vous que cette option est cohérente avec votre stratégie globale de gestion des cours et des inscriptions. À Pimenko, nous utilisons cette fonctionnalité pour présenter des cours de manière attrayante durant la période de pré-inscription, c’est à dire avant l’ouverture officielle du cours.
Afficher le résumé des cours dans une fenêtre surgissante #
Si vous ne souhaitez pas utiliser la zone de texte classique de Moodle avec la description des cours en dessous de l’image du cours, vous pouvez opter pour cet affichage. Une icône apparait sur les vignettes de cours et lorsque les utilisateurs cliquent dessus, elle ouvre une fenêtre surgissante avec la description du cours.
Pour obtenir ce résultat :
- Trouvez l’option « Afficher les cours en visibilité cacher« .
- Activez la fonctionnalité en cliquant dessus.
Optimiser l’expérience utilisateur du catalogue : quelques conseils #
Pour tirer le meilleur parti de votre catalogue amélioré :
- Assurez-vous que tous les cours ont des images de couverture attrayantes et cohérentes.
- Rédigez des résumés de cours concis mais informatifs pour les pop-ups dans le cas où vous utilisez cette fonctionnalité.
- Utilisez les champs personnalisés de manière cohérente pour faciliter le filtrage.
- Formez vos enseignants à bien utiliser les tags et les catégories.

Astuce d’expert : Considérez la création d’un guide de style pour vos les images de cours afin de maintenir une présentation uniforme et professionnelle dans le catalogue.
En utilisant ces fonctionnalités avancées du catalogue de cours, vous pouvez créer une expérience de découverte des cours engageante et efficace pour vos apprenants. N’hésitez pas à ajuster régulièrement votre configuration en fonction des retours des utilisateurs pour optimiser l’expérience.
 Ajout d’images personnalisées par les enseignants en haut des pages de cours #
Ajout d’images personnalisées par les enseignants en haut des pages de cours #
Activer l’affichage d’une image personnalisable sur la page d’accueil des cours #
Si vous souhaitez que les enseignants puissent ajouter une image de leur choix directement en haut des pages de cours, utilisez les options proposées. Il est généralement nécessaire d’adapter les couleurs de fond et de texte pour obtenir le résultat souhaité. Utilisez les options de couleurs pour obtenir les couleurs de rendu qui vous conviennent.
Astuce : Utilisez des images de cours cohérentes pour créer un look professionnel et unifié dans votre catalogue. Il est souvent nécessaire de donner des consignes sur le type d’image et les contrastes des couleurs nécessaires pour obtenir un résultat homogène et lisible.
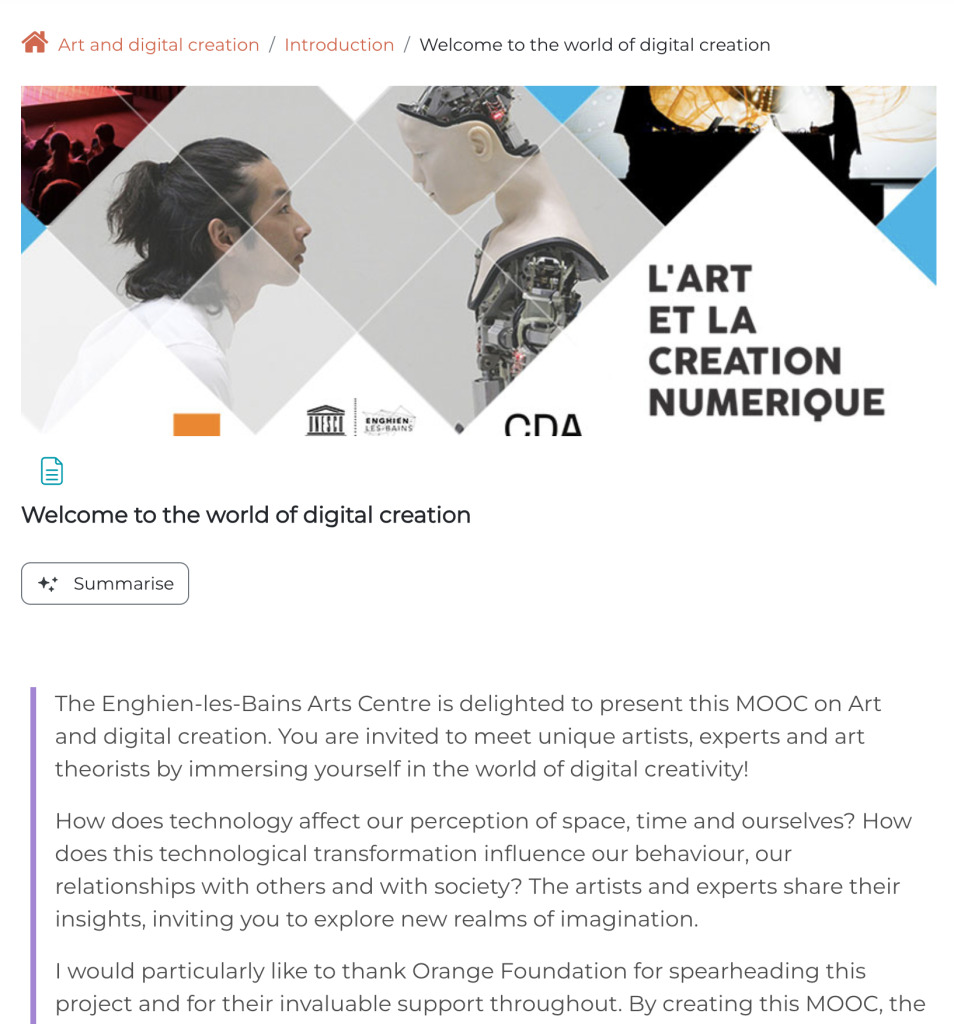
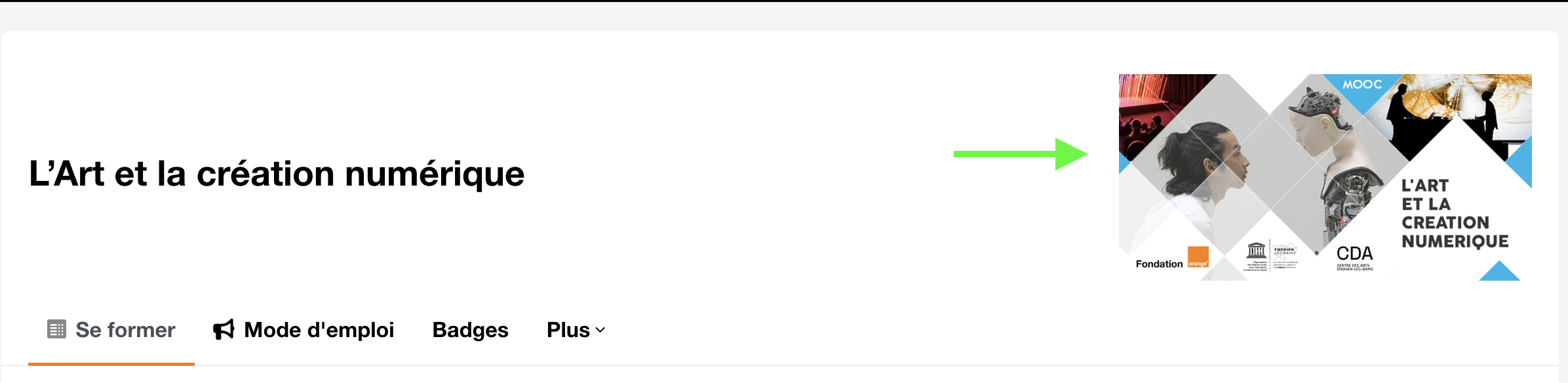
Exemples d’images ajoutées par les enseignants en haut des pages des cours :
Ajouter une image de couverture dans un cours #
Activez l’option « Affiche l’image sous forme d’une vignette » pour activer l’option. L’image de cours apparaitra sous la forme d’un rectangle en haut à droite des pages de cours. Les enseignants devront ensuite :
- Allez sur la page d’accueil de cours.
- Recherchez en haut à droite de la page l’option « Image de couverture du cours« .
- Uploadez une image .
Afficher l’image sur toutes les pages du cours #
Pour définir si l’image est affichée sur toutes les pages de cours ou uniquement la page d’accueil du cours :
- Allez dans les paramètres du thème Pimenko et repérer l’option « Affiche l’image dans l’en-tête des pages d’accueil des cours, des ressources et des activités« .
- Activez l’option.

Attention : Assurez-vous que l’image ne perturbe pas la lisibilité du titre du cours.
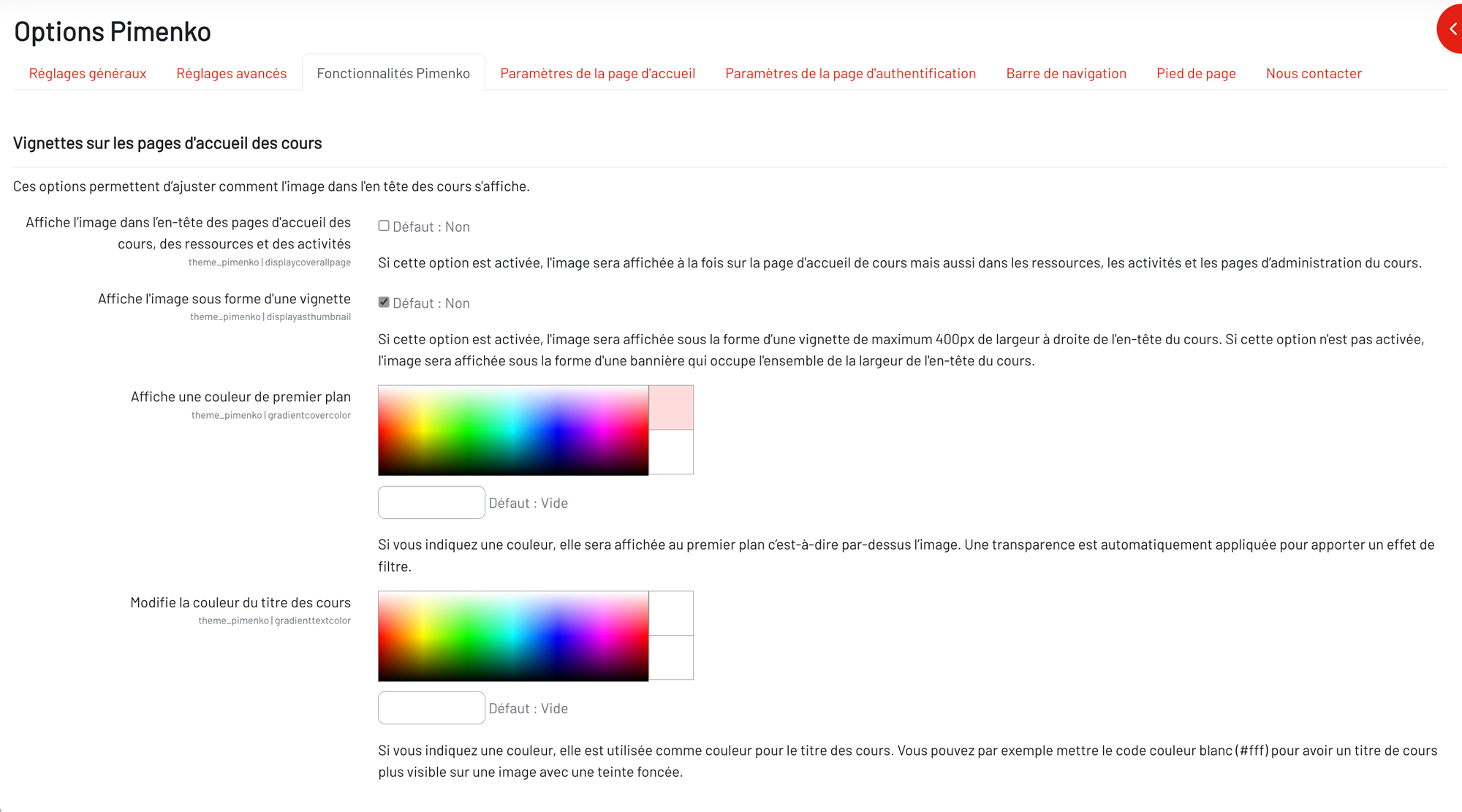
Choisir entre vignette et bannière #
Pimenko vous permet de choisir le format d’affichage de l’image :
- Repérez l’option « Affiche l’image sous forme d’une vignette« .
- Choisissez entre :
Le format vignette est idéal pour une mise en page plus compacte, tandis que la bannière offre un impact visuel plus fort.
Appliquer un filtre de couleur sur les images #
Pour une cohérence visuelle ou pour améliorer la lisibilité du texte sur l’image :
- Repérez les options « Affiche une couleur de premier plan » et « Modifie la couleur du titre des cours« .
- Ajustez l’opacité du filtre et la couleur du titre selon vos préférences.

Astuce de design : Utilisez un filtre de couleur légèrement teinté de la couleur principale de votre marque pour renforcer l’identité visuelle.
Afficher le titre du cours sur l’image #
Pour une meilleure identification du cours :
- Activez l’option « Afficher le titre sur l’image de cours« .
- Personnalisez l’apparence du titre :
- Police et taille
- Couleur
- Position sur l’image
Important : Assurez-vous que le titre reste lisible sur l’image choisie, quel que soit le dispositif utilisé.
 Modification du comportement de plusieurs fonctionnalités classiques de Moodle depuis l’onglet « Fonctionnalités Pimenko » #
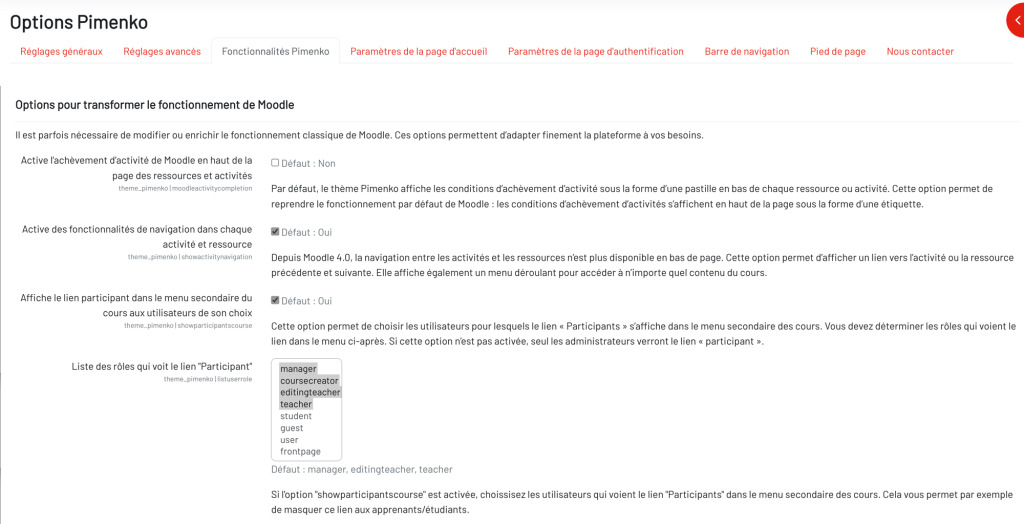
Modification du comportement de plusieurs fonctionnalités classiques de Moodle depuis l’onglet « Fonctionnalités Pimenko » #
Le thème Pimenko vous permet d’ajuster certains comportements standard de Moodle pour mieux répondre à vos besoins pédagogiques ou vos spécificités. Voici comment utiliser ces fonctionnalités pour ajuster l’expérience d’apprentissage.
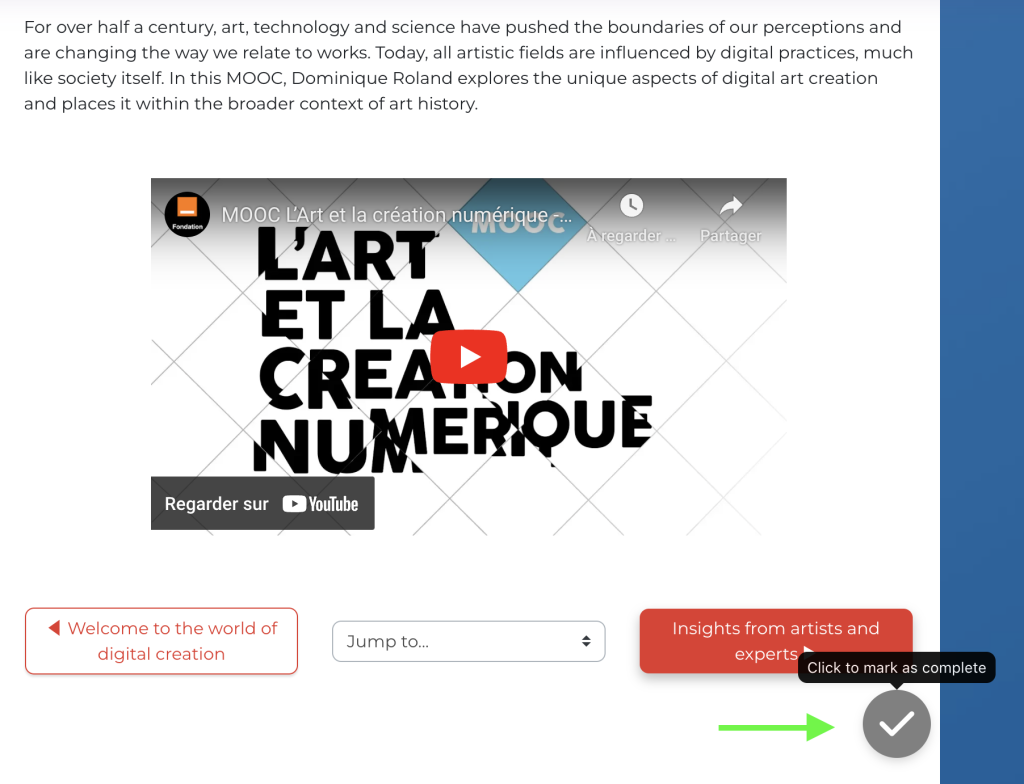
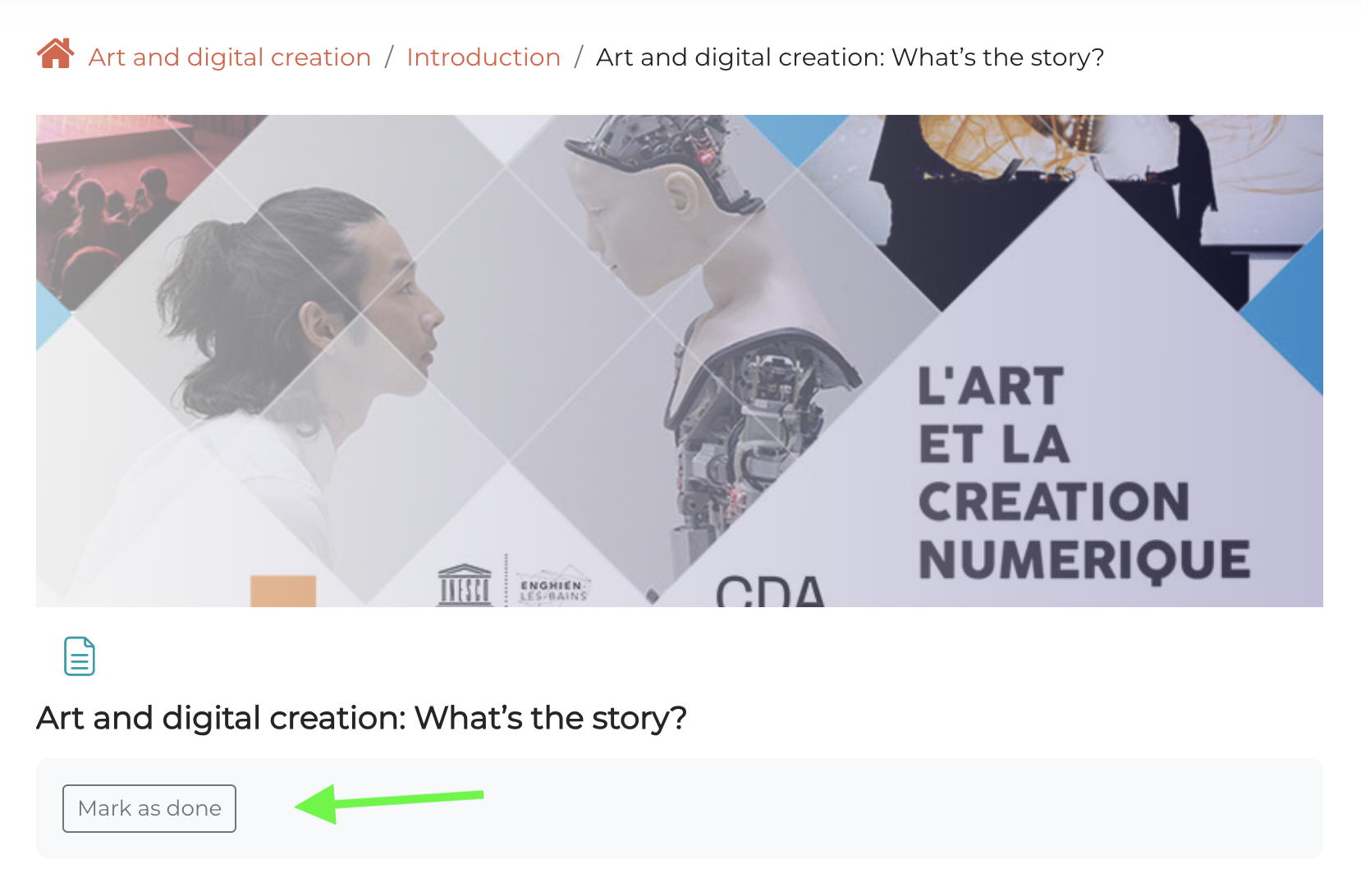
Gérer l’affichage de l’achèvement d’activité #
Par défaut, le thème Pimenko n’utilise pas l’affichage de Moodle avec l’achèvement d’activité sous la forme d’une étiquette en haut des activités et des ressources dans les cours.
Si vous souhaitez revenir à l’affichage classique :
- Recherchez l’option « Active l’achèvement d’activité de Moodle en haut de la page des ressources et activités« .
- Activez l’option pour utiliser de nouveau l’achèvement d’activité classique de Moodle en haut des ressources et activités.
Astuce : Cette option est à utiliser si vous souhaitez revenir ou si vous utilisez d’autres méthodes pour indiquer la progression.
Ajouter des boutons de navigation précédent/suivant #
Pour afficher des boutons de navigation « précèdent » et « suivant » en bas des pages d’activités et de ressources dans les cours :
- Localisez l’option « Active des fonctionnalités de navigation dans chaque activité et ressource.
- Activez cette fonctionnalité.
Des boutons de navigation apparaîtront en bas de chaque page d’activité ou de ressource.
Cette fonction est particulièrement utile pour les cours avec une progression linéaire ou pour les apprenants qui suivent le cours dans un ordre spécifique.
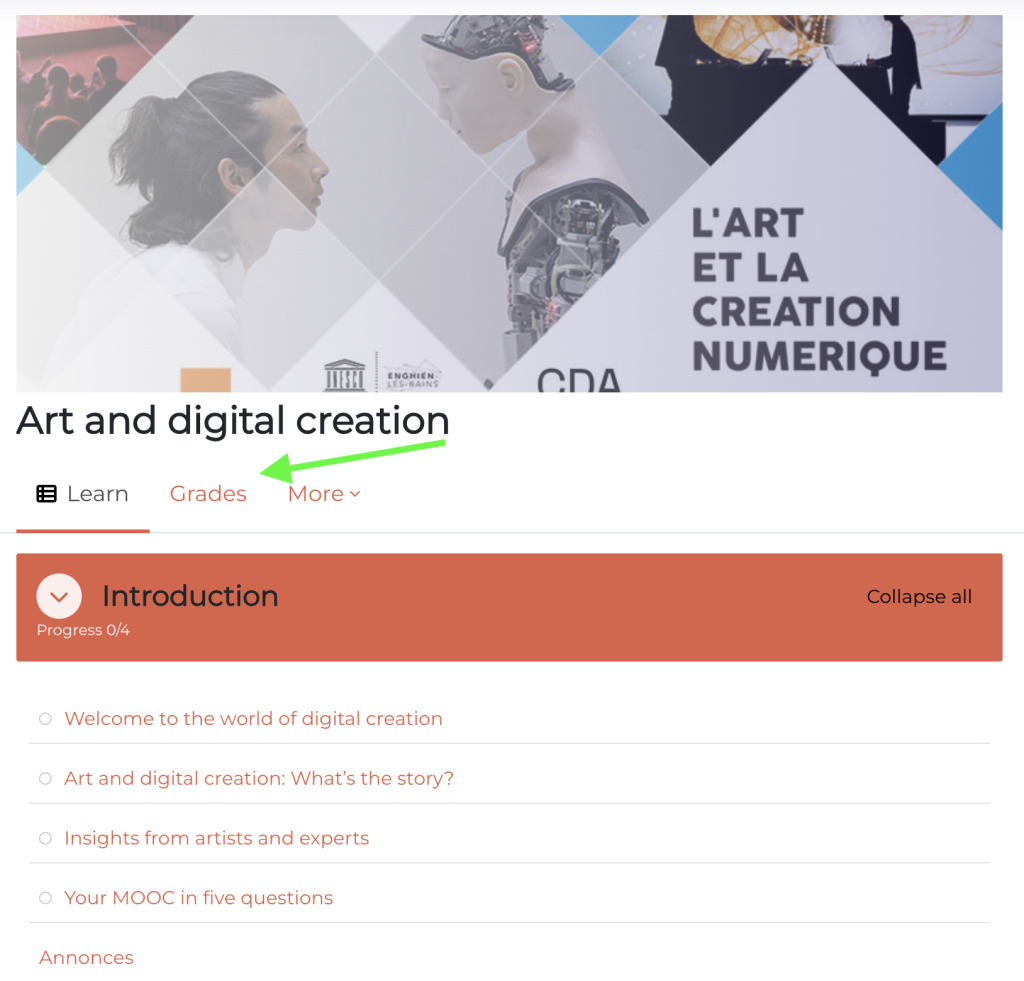
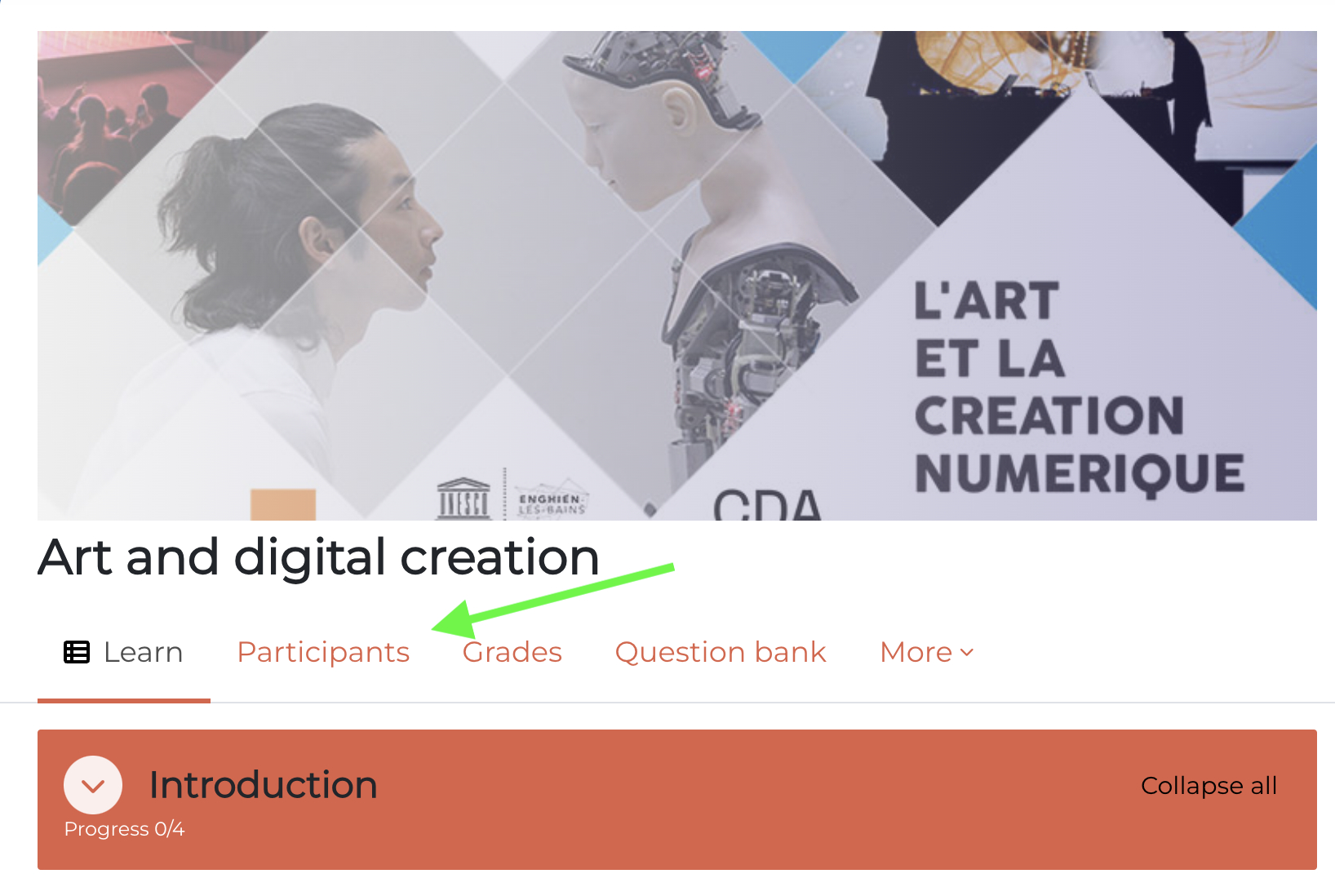
Contrôler la visibilité de la section « Participants » #
Le thème Pimenko vous permet de gérer qui peut voir la liste des participants d’un cours. Si vous activez cette option vous pourrez choisir les rôles qui auront accès à cette page.
- Recherchez l’option « Liste des rôles qui voit le lien « Participant«
- Sélectionnez là pour activer la fonctionnalité qui va vous permettre de déterminer les rôles qui verront la page.
- Utilisez le menu et choisissez parmi les options disponibles les rôles qui pourront voir cette page :
- Visible pour tous en sélectionnant tous les rôles
- Visible uniquement pour les enseignants en sélectionnant uniquement le rôle enseignant
- Visible pour des rôles spécifiques en les sélectionnant à votre convenance
Important : Réfléchissez aux implications en termes de confidentialité et de dynamique de groupe avant de modifier ce paramètre. Rendre la liste des participants visible peut favoriser la collaboration entre apprenants, mais peut aussi être non pertinent pour certains types de cours.
En utilisant ces options de modification du comportement de Moodle, vous pouvez créer une expérience d’apprentissage plus fluide et adaptée à vos objectifs pédagogiques. N’hésitez pas à expérimenter avec ces paramètres pour trouver la configuration qui convient le mieux à vos cours et à vos apprenants.
 Création d’une page d’accueil de site totalement sur mesure depuis l’onglet « Paramètres de la page d’accueil » #
Création d’une page d’accueil de site totalement sur mesure depuis l’onglet « Paramètres de la page d’accueil » #
La page d’accueil du site est souvent le premier point de contact des utilisateurs avec votre plateforme Moodle. Le thème Pimenko vous offre de nombreuses options pour la rendre attrayante et fonctionnelle. Voici comment tirer le meilleur parti de ces fonctionnalités.
Créer un diaporama d’images attrayant #
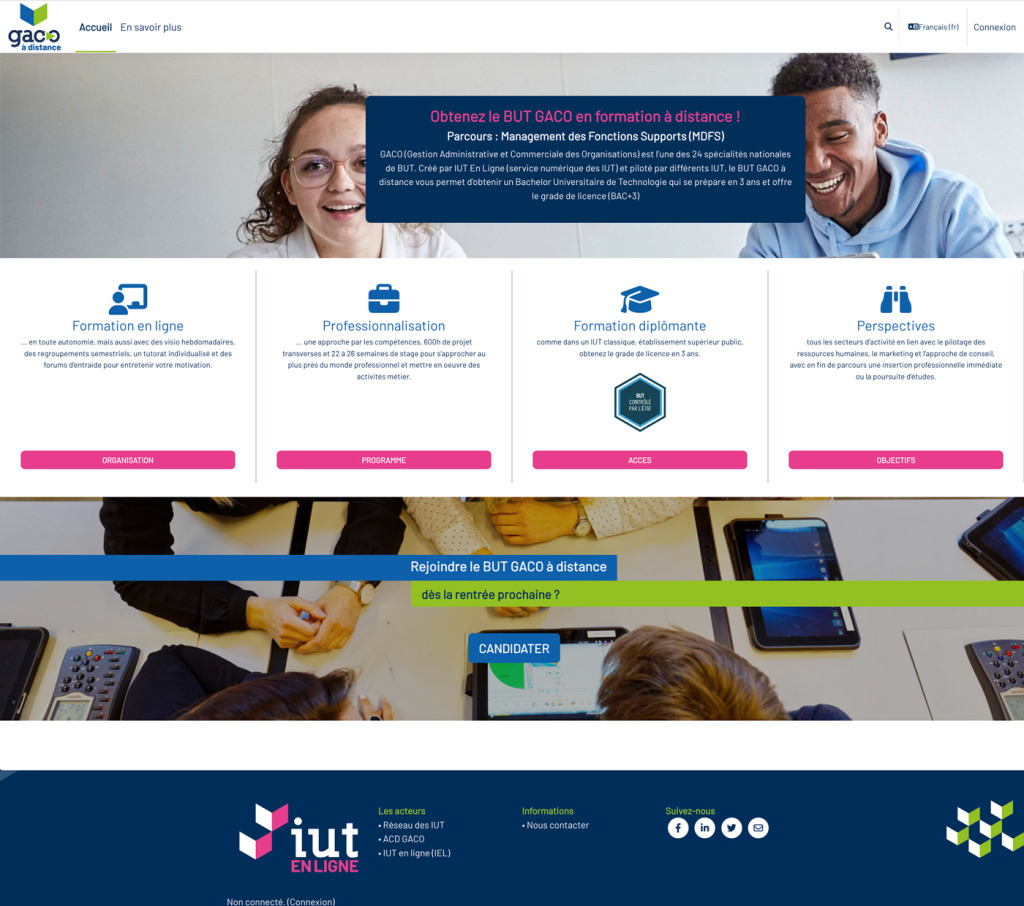
Pour ajouter un impact visuel à votre page d’accueil :
- Trouvez l’option « Active le diaporama » dans les paramètres.
- Activez cette fonctionnalité.
- Définissez le nombre d’images que vous souhaitez afficher (jusqu’à 11).
- Pour chaque image du diaporama, vous pouvez :
- Uploadez une image de haute qualité (ratio recommandé : 16:9)
- Ajoutez un texte (optionnel)
- Vous pouvez utilisez le style .css personnalisé de votre site pour affiner le design.
Conseil : Utilisez le carrousel pour mettre en avant des nouvelles, des événements, des cours phares ou des informations clés à mettre en avant sur votre site.
Composer une page d’accueil flexible #
Pimenko vous permet de créer une mise en page sur mesure pour votre page d’accueil :
- Repérez les paramètres dans la rubrique « Options des zones de contenu de la page d’accueil« .
- Choisissez le nombre de lignes que vous souhaitez (jusqu’à 8) au niveau du menu déroulant « Zone de contenu ».
- Pour chaque ligne, définissez :
- Le nombre de colonnes sur la base de la grille boostrap qui découpe les pages en 12 colonnes.
- Les couleurs de fond et de texte
Astuce : Utilisez une combinaison de largeurs de colonnes différentes pour créer une mise en page dynamique. Par exemple, une ligne avec une colonne large (6) au centre et 2 colonnes étroites à gauche et droite (3) peut être visuellement intéressante pour contenir une zone de contenu et gérer des marges.
Une fois votre structure définie, ajoutez du contenu :
- Activez le « mode édition » sur la page d’accueil.
- Utilisez la fonction « Ajouter un bloc » pour insérer différents types de contenu :
- Blocs de texte HTML pour du contenu personnalisé
- Images et médias
- Liens vers des ressources importantes
- Blocs Moodle standard (calendrier, utilisateurs en ligne, etc.)
- Glissez-déposez les blocs dans les zones que vous avez créées.

Attention : Veillez à ne pas surcharger votre page d’accueil. Un design épuré et bien organisé sera plus efficace.
Personnaliser les vignettes de cours sur la page d’accueil du site #
Si vous souhaitez modifier l’affichage des vignettes de cours sur la page d’accueil du site, utilisez les options de la rubrique « Options pour la présentation des vignettes de cours sur la page d’accueil« .
- Accédez aux paramètres de la rubrique
- Choisissez les informations à afficher :
- Nom des utilisateurs avec le rôle enseignant dans les cours
- Date de début du cours
- Champs personnalisés
Astuce pédagogique : Afficher le nom de l’enseignent peut valoriser l’équipe pédagogique, tandis que la date de début aide les apprenants à planifier leur parcours.
En utilisant ces fonctionnalités de personnalisation de la page d’accueil, vous pouvez créer une première impression forte et fournir des informations essentielles à vos utilisateurs dès leur arrivée sur la plateforme. N’hésitez pas à expérimenter avec différentes configurations pour trouver celle qui correspond le mieux à vos objectifs et à l’identité de votre institution.
 Amélioration de la page d’authentification depuis l’onglet « Paramètres de la page d’authentification » #
Amélioration de la page d’authentification depuis l’onglet « Paramètres de la page d’authentification » #
La page d’authentification est souvent l’un des premiers points de contact des utilisateurs avec votre plateforme Moodle. Le thème Pimenko offre des options pour personnaliser cette page et la rendre plus attrayante et l’adapter à votre contexte. Voici comment tirer le meilleur parti de ces fonctionnalités.
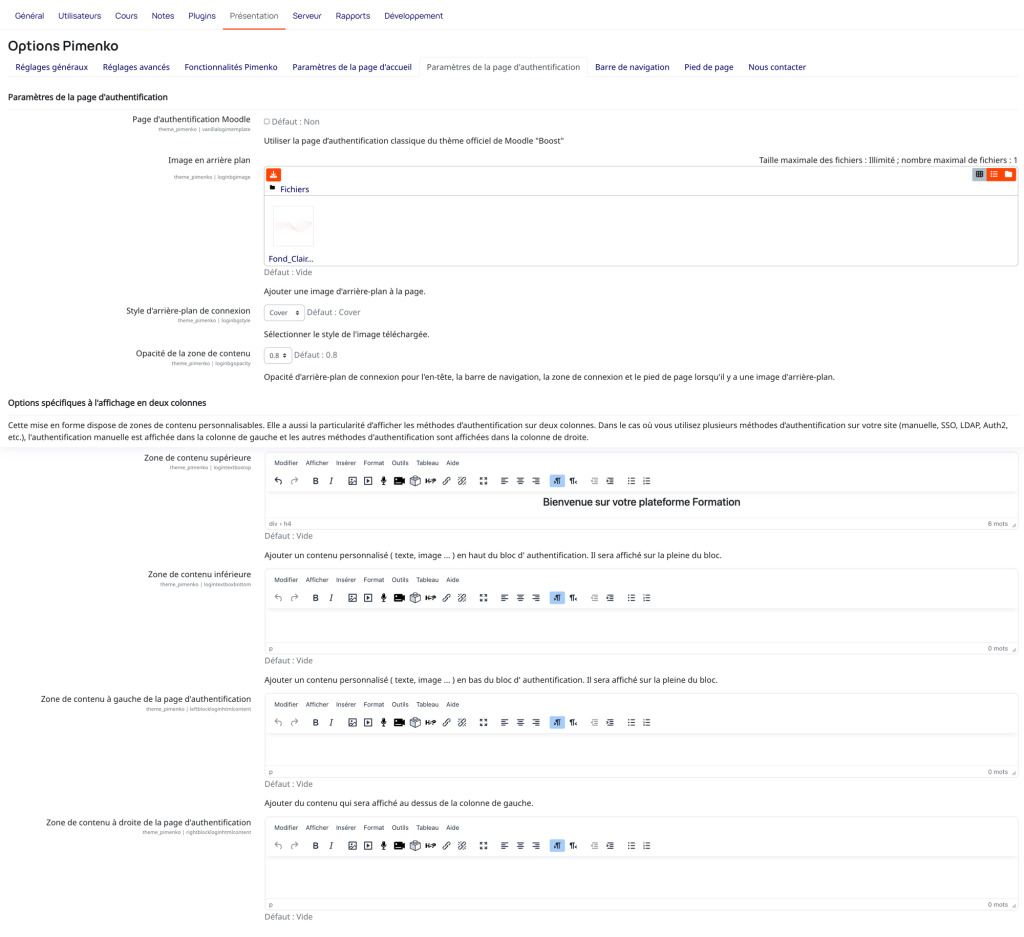
Personnaliser le style de la page de connexion #
Pour choisir si vous utilisez le design par défaut de Moodle par la page d’authentification ou les design offert par Pimenko , utilisez cette rubrique.
- Repérez l’option « Page d’authentification Moodle«
- Si vous laissez cette option décochée, c’est le design Pimenko qui sera utilisé
- Si vous cochez cette option, c’est le design officiel du thème Boost qui sera utilisé
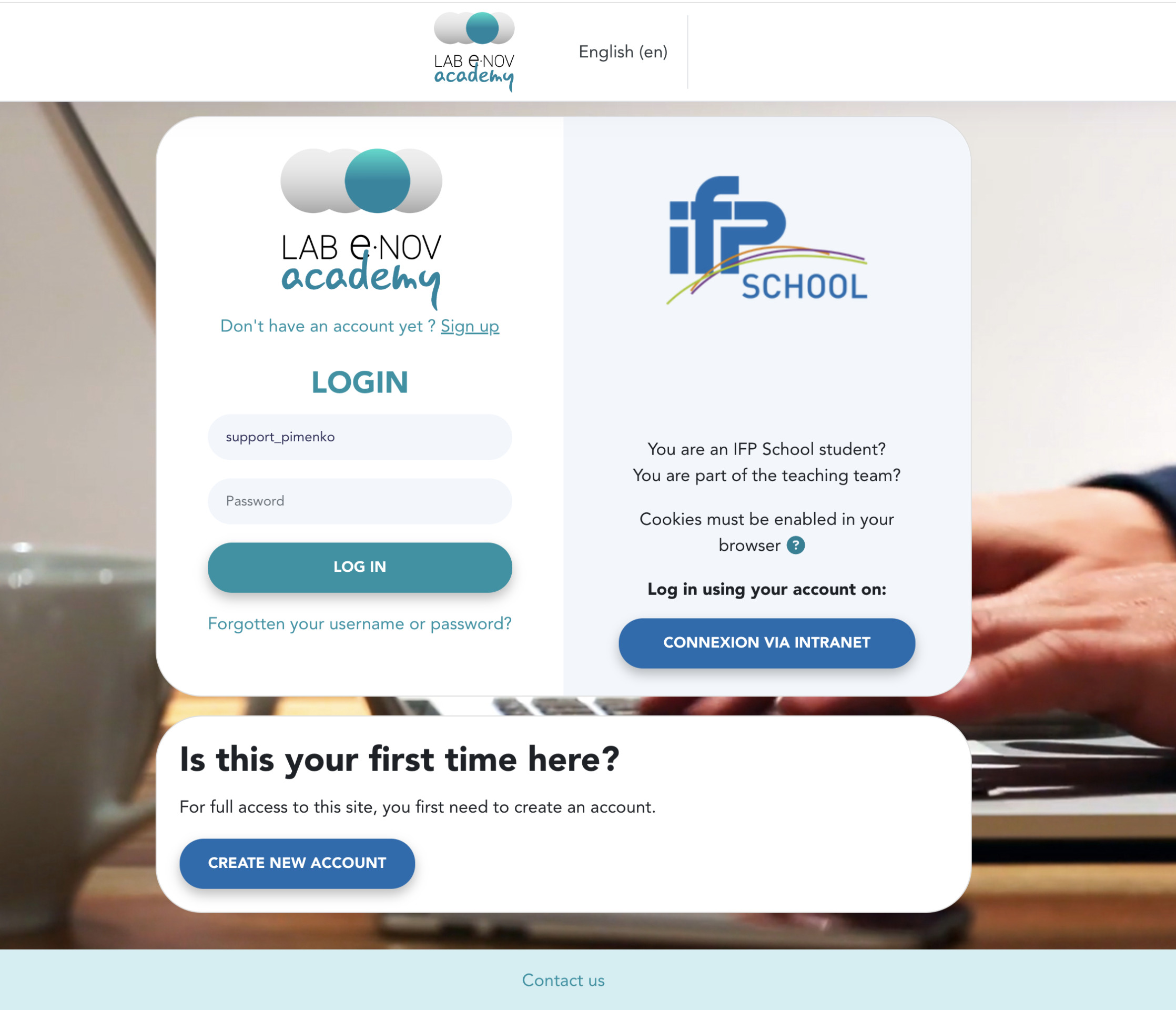
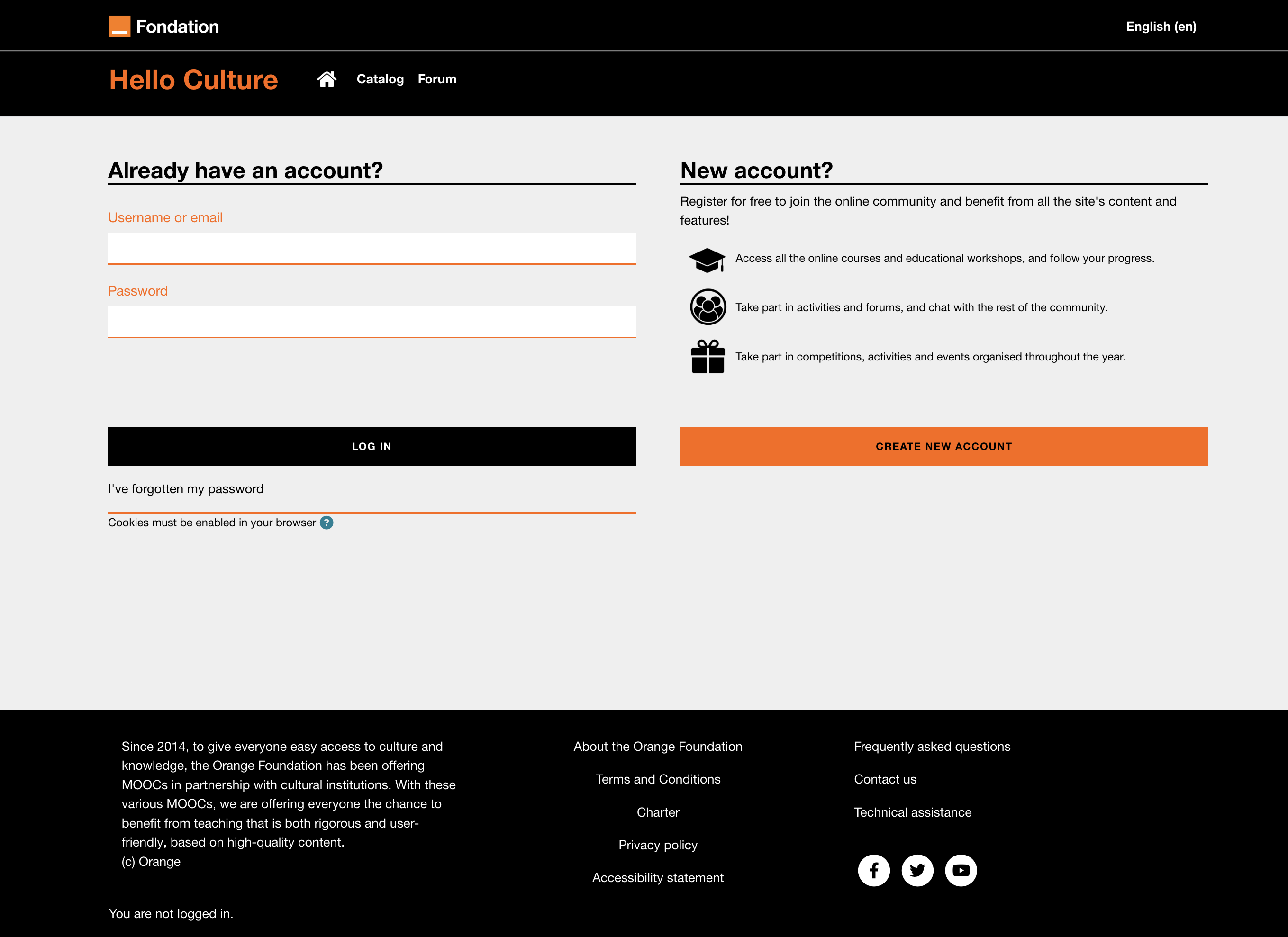
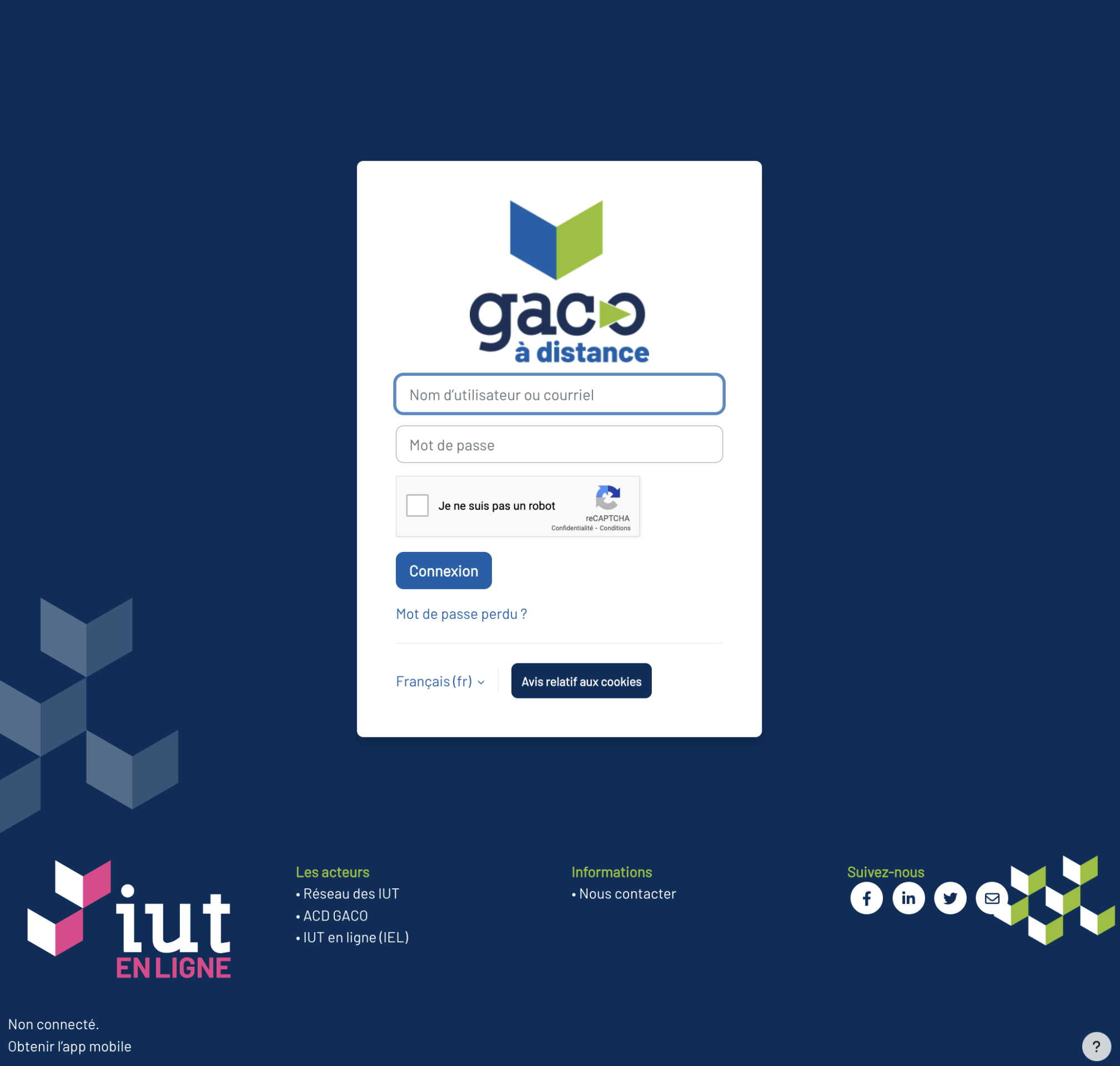
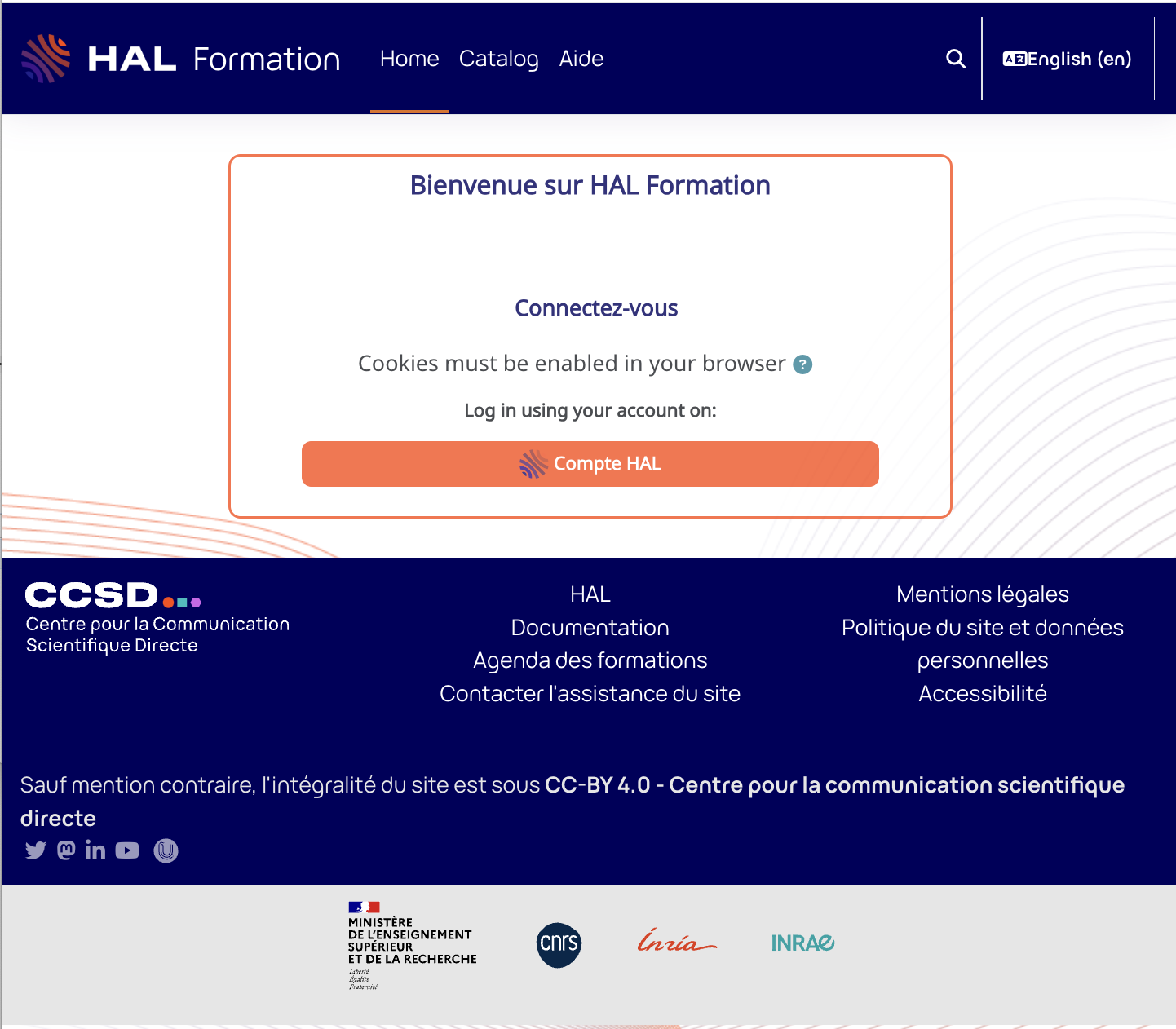
Exemples d’authentifications Pimenko :
Astuce : Le style personnalisé Pimenko offre généralement plus d’options de personnalisation.
Ajouter une image d’arrière-plan #
Pour donner une identité visuelle forte à votre page de connexion :
- Repérez l’option « Image en arrière plan« .
- Uploadez une image de haute qualité.
Configurer l’affichage en deux colonnes #
Pour une mise en page plus élaborée, personnalisez chaque colonne :
- Colonne gauche : généralement pour le formulaire de connexion
- Colonne droite : pour des informations supplémentaires ou des liens utiles (annonces importantes, liens vers l’aide et le support, …)
Astuce de design : Gardez le contenu concis et pertinent pour ne pas surcharger la page d’authentification.
Gérer l’affichage de l’authentification manuelle #
Vous pouvez simplifier l’interface de connexion et masquer l’authentification manuelle par défaut par Moodle. Cela permet de présenter une et une seule méthode d’authentification aux utilisateurs et réduire les confusions lorsque tous vos utilisateurs utilisent par exemple une méthode d’authentification de type CAS.
- Trouvez l’option « Cacher l’authentification manuelle« .
- Activez cette option si vous utilisez principalement d’autres méthodes d’authentification (SSO, LDAP, etc.).

Important : Assurez-vous d’avoir toujours un moyen d’accéder à la plateforme en tant qu’administrateur en conservant l’URL. Elle prend la forme de : https://maplateformelms.com/login/index.php?adminpage=true
 Personnalisation de l’en-tête du site depuis la « Barre de navigation » #
Personnalisation de l’en-tête du site depuis la « Barre de navigation » #
Le thème Pimenko offre de nombreuses options pour personnaliser l’en-tête et la navigation de votre site Moodle, permettant une expérience utilisateur améliorée et une meilleure cohérence visuelle. Voici comment tirer le meilleur parti de ces fonctionnalités.
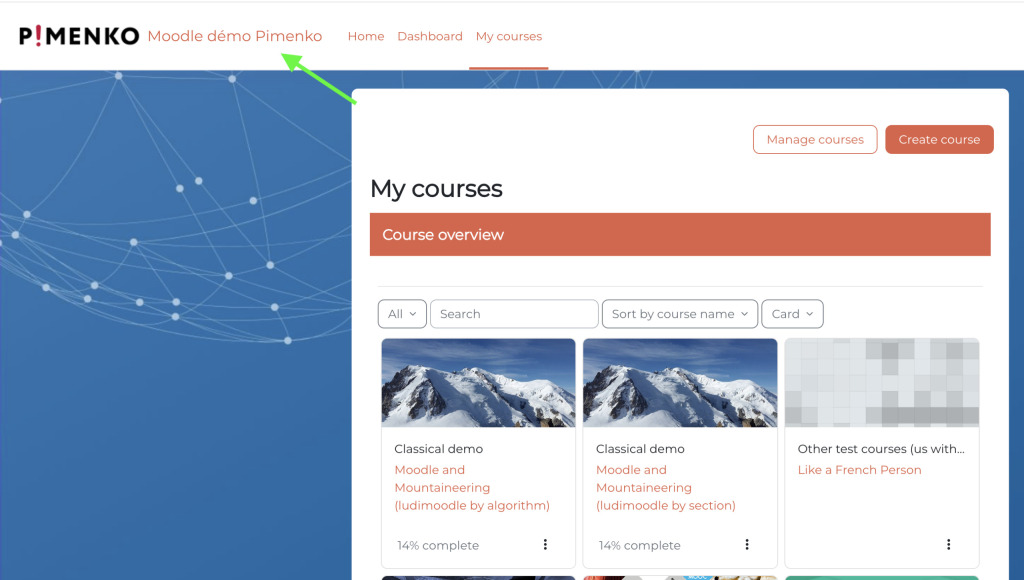
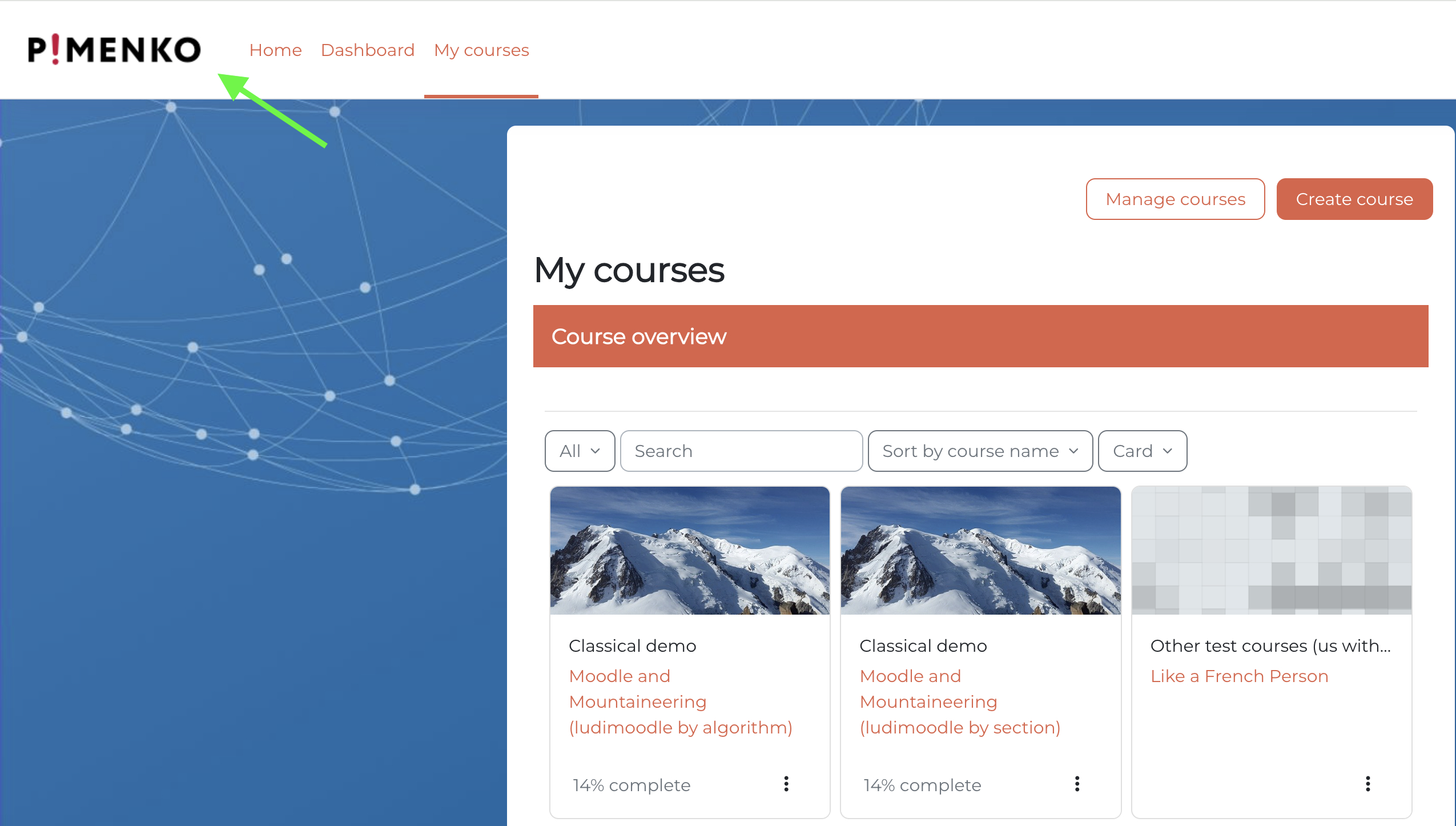
Ajouter un logo personnalisé #
Pour renforcer l’identité visuelle de votre plateforme :
- Accédez aux paramètres du thème Pimenko.
- Uploadez votre logo dans la zone « Logo du site« . Le format recommandé est une image en PNG avec un fond transparent.
Conseil : Utilisez un logo avec une hauteur d’environ 50px pour un bon équilibre dans la barre de navigation. Si votre logo a une hauteur spécifique, pensez- adapter le style .css du site en conséquence.
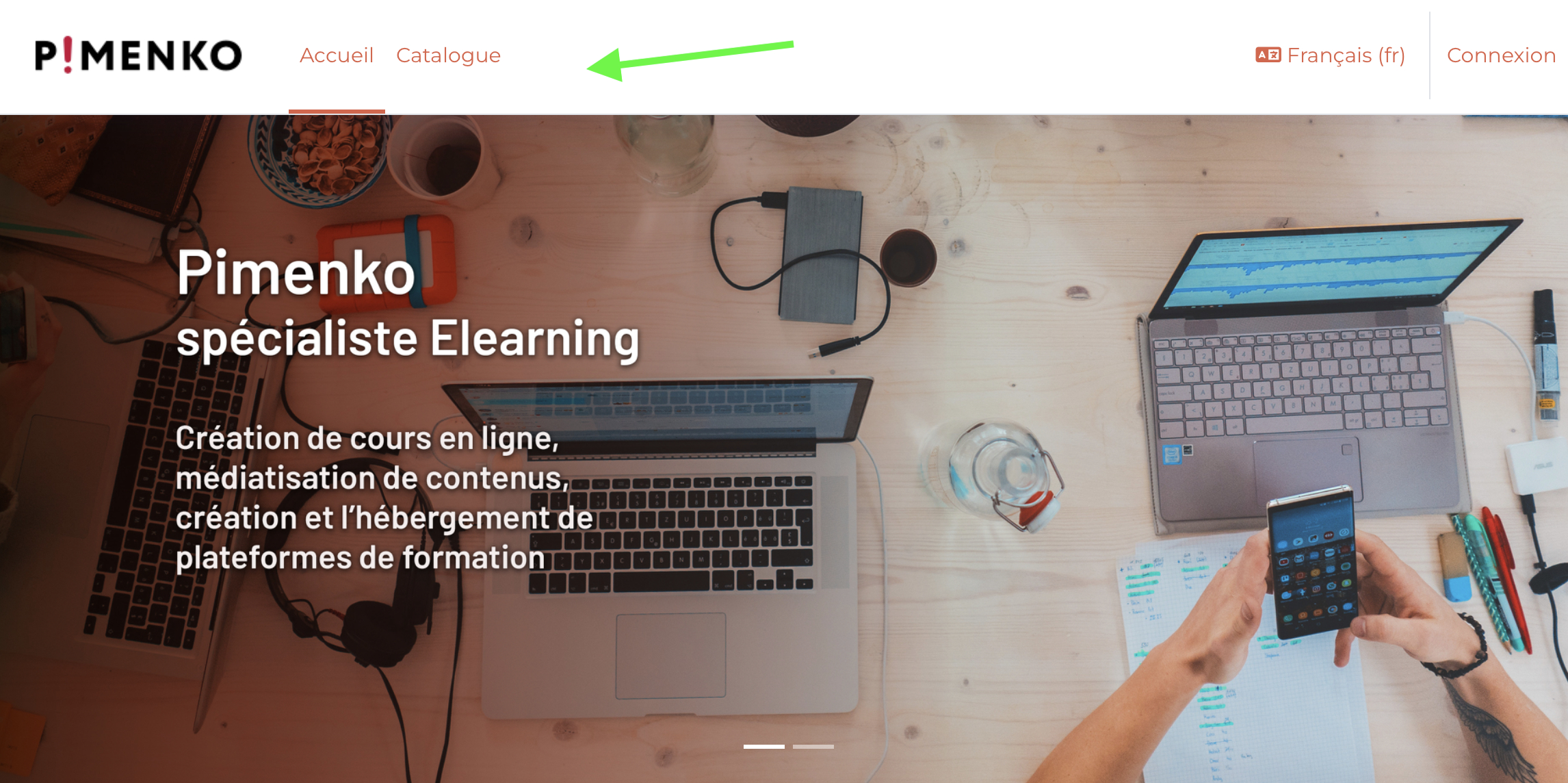
Masquer le nom du site dans la barre de navigation #
Si vous préférez utiliser uniquement votre logo :
- Trouvez l’option « Cacher le nom du site« .
- Activez cette option pour supprimer l’affichage du nom du site dans l’en-tête.
Personnaliser les couleurs de l’en-tête #
Pour harmoniser l’en-tête avec votre charte graphique et votre logo, utilisez les options de couleur ( veillant à garder un bon contraste entre le texte et le fond pour une bonne lisibilité) :
- La couleur de la barre de navigation
- La couleur du texte pour la barre de navigation
- La couleur pour les liens dans la barre de navigation
- Choisissez des couleurs complémentaires qui s’accordent avec votre logo et l’identité visuelle globale.
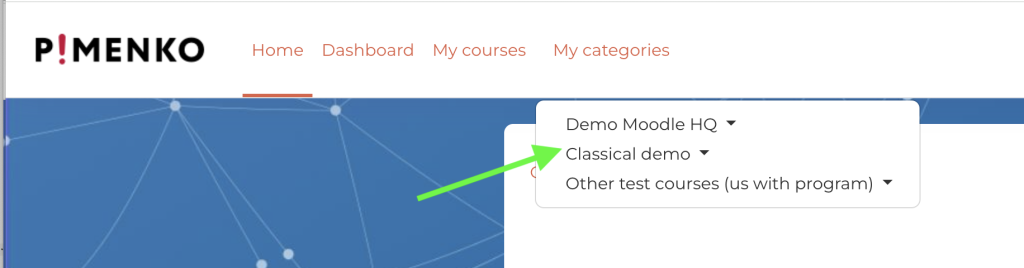
Configurer le menu déroulant « Mes catégories » #
Pour afficher un menu avec toutes les catégories de cours :
- Repérez l’option « Mes catégories » dans les paramètres de navigation.
- Choisissez entre « Inclure les catégories cachées » ou « Exclure les catégories cachées » pour adapter le contenu de votre menu.
Conseil : L’exclusion des catégories cachées peut simplifier la navigation pour les utilisateurs standard.
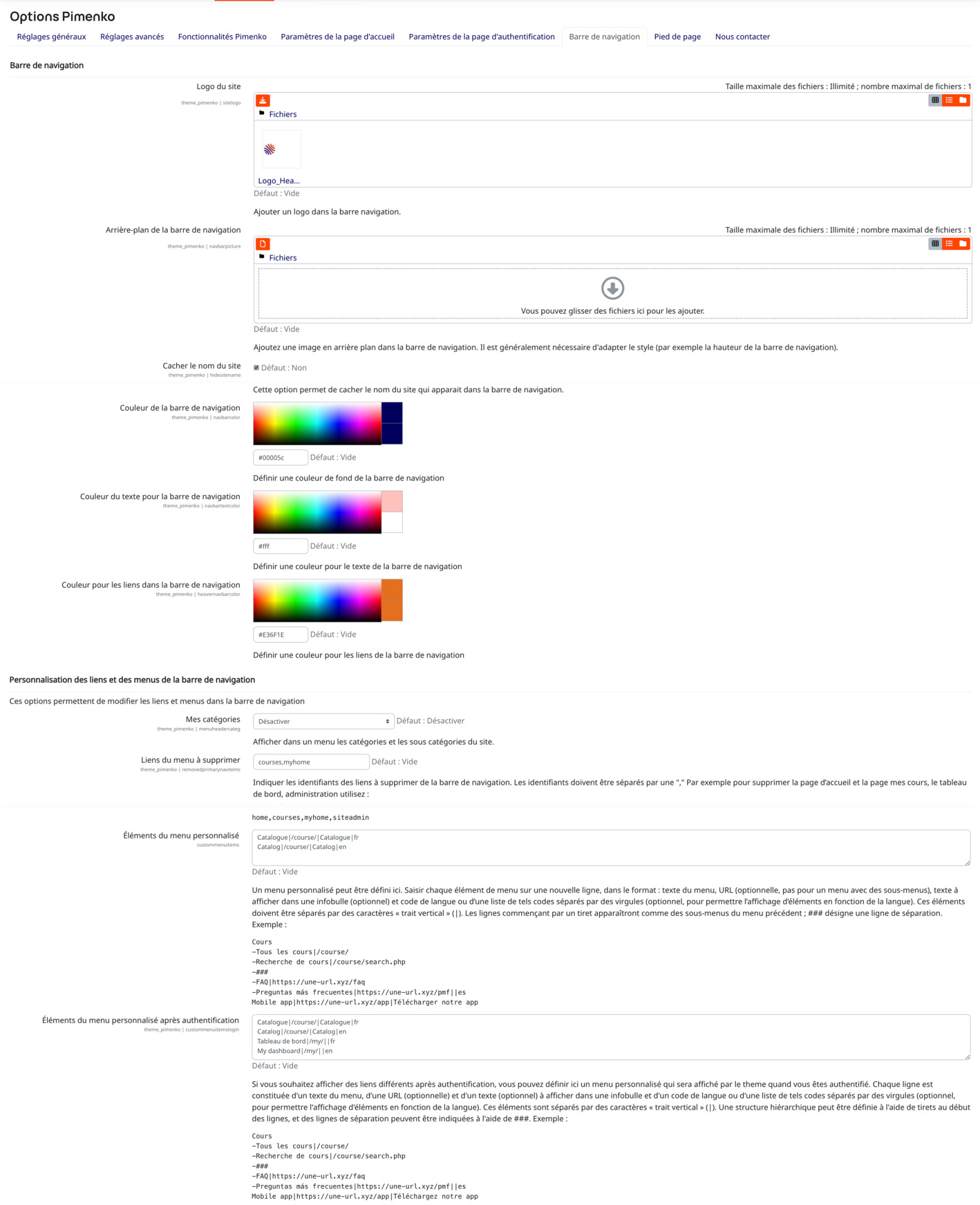
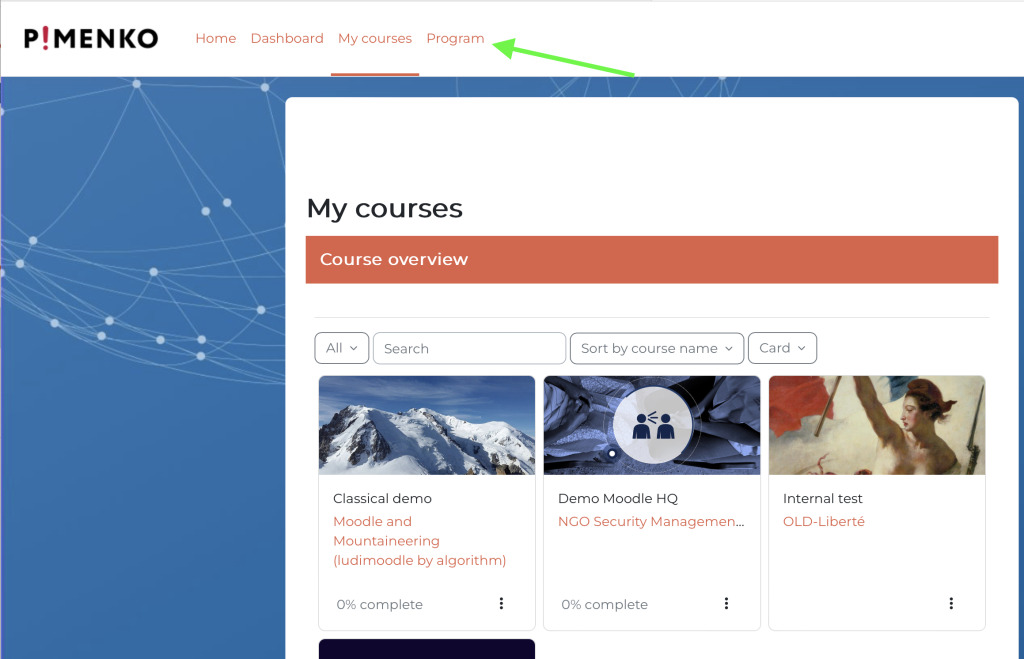
Personnaliser les liens de la barre de navigation #
Pour adapter la navigation à vos besoins spécifiques :
- Utilisez l’option « Liens du menu à supprimer« .
- Entrez les identifiants des liens que vous souhaitez retirer, séparés par des virgules (par exemple : « home,mycourses »).
- Utilisez en complément l’option « Éléments du menu personnalisé » pour ajouter de nouveaux liens.
Exemple de syntaxe pour ajouter des liens personnalisés :
Cours
-Tous les cours|/course/
-Recherche de cours|/course/search.php
-### FAQ|https://votre-site.com/faq

Astuce d’expert : Utilisez « ### » pour ajouter un séparateur entre les éléments du menu.
Ajouter un menu personnalisé pour les utilisateurs connectés #
Pour offrir des options de navigation spécifiques aux utilisateurs authentifiés :
- Recherchez l’option « Éléments du menu personnalisé après authentification« .
- Ajoutez vos liens personnalisés en utilisant la même syntaxe que pour le menu standard.
Important : Assurez-vous que les liens ajoutés sont pertinents et accessibles pour les utilisateurs connectés.
 Personnalisation du pied de page depuis l’onglet « Pied de page » #
Personnalisation du pied de page depuis l’onglet « Pied de page » #
Le thème Pimenko offre des options avancées pour personnaliser le pied de page de votre site Moodle, vous permettant d’ajouter des informations importantes et de renforcer l’identité visuelle de votre plateforme. Voici comment tirer le meilleur parti de ces fonctionnalités.
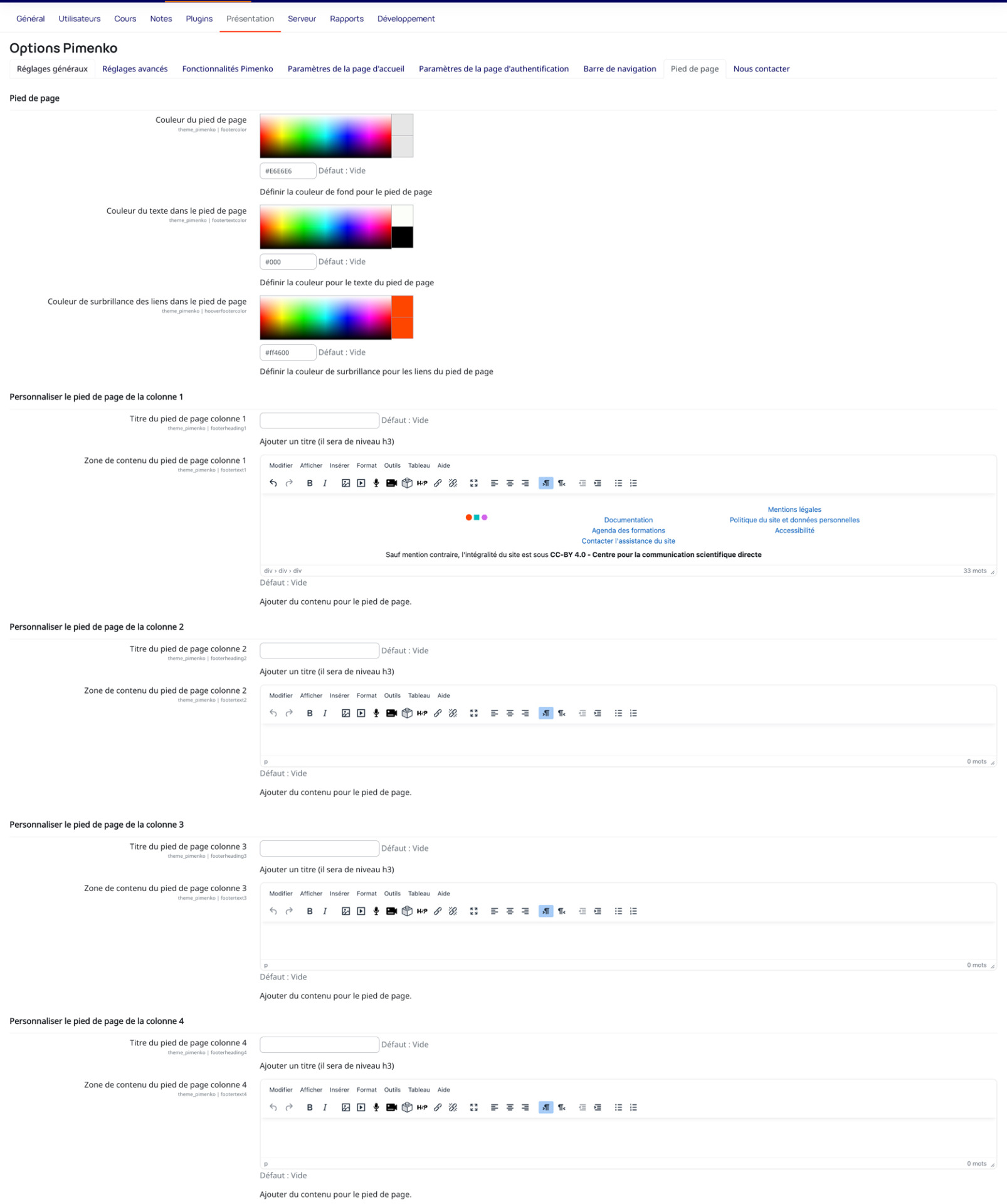
Configurer la structure du pied de page #
Pour créer un pied de page adapté à vos besoins :
- Accédez aux paramètres du thème Pimenko.
- Recherchez la section « Pied de page« .
- Choisissez le nombre de colonnes (jusqu’à 4) que vous souhaitez utiliser.
Astuce : Une structure à trois colonnes est souvent un bon compromis entre information et lisibilité.
Personnaliser le contenu des colonnes #
Pour chaque colonne du pied de page :
- Trouvez les options « Titre du pied de page colonne X » et « Zone de contenu du pied de page colonne X« .
- Ajoutez un titre (il sera affiché en H3).
- Insérez votre contenu HTML dans la zone de texte.
Exemple de contenu :
<ul> <li><a href="/about">À propos</a></li> <li><a href="/contact">Contact</a></li> <li><a href="/legal">Mentions légales</a></li> </ul>
Conseil : Utilisez la première colonne pour des informations générales, la deuxième pour des liens utiles, et la dernière pour les réseaux sociaux ou les coordonnées.
Ajuster les couleurs du pied de page #
Pour harmoniser le pied de page avec votre charte graphique, utilisez les options de couleur du pied de page (en veillant à garder un bon contraste entre le texte et le fond pour une bonne lisibilité) :
- « Couleur du pied de page » (couleur de fond)
- « Couleur du texte dans le pied de page«
- « Couleur de surbrillance des liens dans le pied de page »
- Choisissez des couleurs complémentaires à votre design global.
Ajouter des icônes de réseaux sociaux #
Pour intégrer vos réseaux sociaux dans l’une des colonnes (généralement la dernière), ajoutez le code HTML pour les icônes de réseaux sociaux.
Utilisez des icônes Font Awesome ou uploadez vos propres images.
Exemple de code :
<a href="https://facebook.com/votre-page" target="_blank"><i class="fab fa-facebook-square fa-2x"></i></a> <a href="https://twitter.com/votre-compte" target="_blank"><i class="fab fa-twitter-square fa-2x"></i></a> <a href="https://linkedin.com/company/votre-entreprise" target="_blank"><i class="fab fa-linkedin fa-2x"></i></a>

Astuce de design : Espacez bien vos icônes et assurez-vous qu’elles soient suffisamment grandes pour être facilement cliquables sur mobile.
Intégrer des informations légales #
Pour respecter les obligations légales, réservez une colonne ou une section pour les mentions légales.
- Incluez des liens vers :
- La politique de confidentialité
- Les conditions d’utilisation
- Les informations sur les cookies
Important : Assurez-vous que ces informations sont à jour et conformes aux réglementations en vigueur (RGPD, etc.).
Installer un plugin Moodle disponible sur GitHub #
2 options s’offrent à vous :
 Installation via téléchargement ZIP (à tester) #
Installation via téléchargement ZIP (à tester) #
- Cliquez sur le bouton vert « Code » puis sélectionnez « Download ZIP«
- Installez le plugin comme vous le feriez pour un plugin téléchargé depuis moodle.org
 Installation via GitHub (recommandée si vous avez accès au SSH au serveur) #
Installation via GitHub (recommandée si vous avez accès au SSH au serveur) #
Conclusion #
Le thème Pimenko offre une personnalisation et une expérience utilisateur unique et claire. Il est le fruit de plusieurs années d’expertise et de développement.
Combinez les différentes fonctionnalités de ce plugin selon vos besoins et profitez d’un accompagnement personnalisé, afin d’optimiser votre plateforme de formation.