Sur les plateformes de MOOC, la progression dans le cours s’effectue toujours… en ligne. Et même, sur une ligne verticale, de haut en bas. L’introduction est tout en haut et la conclusion, tout en bas.
Voici l’exemple de la barre de navigation du cours « Think again : how to reason and argue« , de l’université Duke, sur Coursera.
Et voilà la barre de navigation du cours « China« , de l’université de Harvard , sur edX.
Toutes les plateformes de MOOC ont adopté cette barre verticale de navigation dans les contenus, traduisant le déroulé chronologique du cours. Et ceci, même quand les différentes séquences ne sont pas distribuées semaine après semaine. Le cours sur la Chine mentionné plus haut est un cours permanent. Toutes les séquences y sont accessibles simultanément, tout le temps.
Cette présentation linéaire, renforcée par la numérotation des séquences, traduit deux choses :
– Le temps qui passe, de manière linéaire (une semaine puis la deuxième, la troisième…)
– Une organisation elle aussi linéaire des contenus : commencez par l’étape 1, puis passez à la 2, puis à la 3, etc.
Cette représentation du temps et de l’organisation des contenus conditionne fortement l’apprentissage. Les mooqueurs suivent massivement l’ordre proposé : même s’ils s’inscrivent tard au cours, la plupart d’entre eux commenceront par la séquence 1, feront ensuite la 2, etc.
Cette organisation est imposée par le design de la plateforme, lui-même directement inspiré par les LMS scolaires / universitaires. Rien de plus linéaire que Blackboard ou Moodle par exemple. Et pour cause : dans un contexte d’éducation formelle, un cours se développe sur X semaines (12, pour le semestre universitaire qui a conditionné la durée des premiers MOOC), dans un ordre déterminé.
Rien de moins linéaire que la pensée et l’apprentissage
Cette organisation est donc un construit, l’héritage d’un système particulier qui n’épouse en rien le fonctionnement naturel de la pensée et de l’apprentissage. Car nous n’apprenons pas de manière linéaire, mais par allers-et-retours, arrêts prolongés, brusques accélérations et retours en arrière, associations, juxtapositions, ellipses. La maîtrise d’un savoir ou d’un savoir-faire quant à lui, réside notamment dans la capacité à associer des éléments hétérogènes et éloignés qui font sens au travers de cette association (voir mon billet précédent).
Puisque les MOOC s’adressent à des publics non captifs du système scolaire, ils devraient offrir des modes de navigation alternatifs dans les contenus et activités, ne pas contraindre la pensée et l’apprentissage à suivre une ligne droite, si éloignée du fonctionnement de l’esprit et de la maturité cognitive.
Autre avantage du non-linéaire : les dernières séquences auraient plus de succès, tout simplement parce qu’elles ne seraient plus… les dernières. On connaît en effet l’important taux de déperdition des participants au fil du temps, dans un MOOC. Même si vos dernières séquences contiennent des éléments passionnants, elles recevront mécaniquement bien moins de visites que les premières. C’est dommage pour l’apprentissage. Que l’on ne vienne pas alors se plaindre du papillonnage auquel se livrent les mooqueurs, un bout de cours par ci, un fragment par là : nous faisons tout pour qu’ils se conduisent de la sorte, sans avoir les moyens de les contraindre à suivre notre organisation.
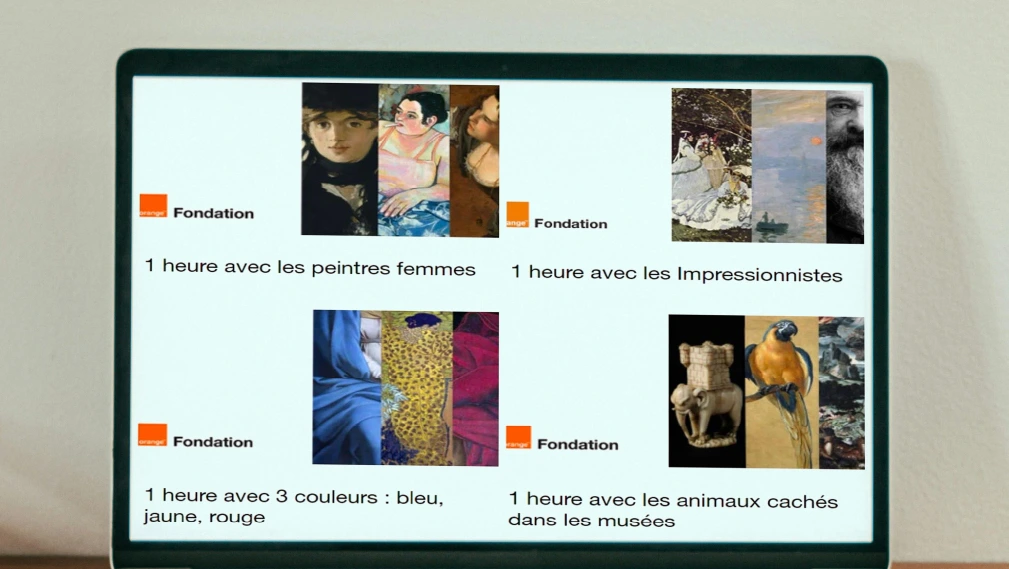
Je serais donc ravie de voir des interfaces de navigation rondes, permettant une déambulation libre dans des capsules non numérotées, encourageant les cheminements personnels et ouvrant la porte au hasard, à la sérendipité. Libre au concepteur ici de proposer, en complément, des séquences ordonnées dans certains morceaux du cours : des parcours thématiques par exemple, à l’image de ce que nous avions proposé dans le MOOC sur l’Impressionnisme, en nous affranchissant du menu vertical de navigation (exemple ici). Ou, encore plus intéressant, des juxtapositions d’outils, de présentations de savoirs, de débats… facilitant la réalisation d’une tâche donnée.
Non qu’il faille à tout prix rejeter le modèle linéaire de progression dans les apprentissages. S’il s’avère réellement être le plus intéressant et a été choisi en toute conscience par le concepteur du cours, on peut largement améliorer ceux qui prévalent aujourd’hui. Par exemple, en y introduisant une notion de progression dans la difficulté et d’outillage de l’apprenant, à l’image de ce qui est pratiqué dans les jeux vidéos : vous devez avoir réussi l’étape 5 avant de passer à la 6. celle-ci sera plus difficile que la précédente mais vous avez, tout au long des 5 premières étapes, acquis des capacités (outils, points, alliances…) qui vous seront utiles pour la réussir… Et ainsi de suite. De quoi rendre obsolètes tous les parcours linéaires plats, aux séquences d’égale simplicité ou difficulté, qui génèrent l’ennui.
Concepteurs pédagogiques et designers : à vous de jouer
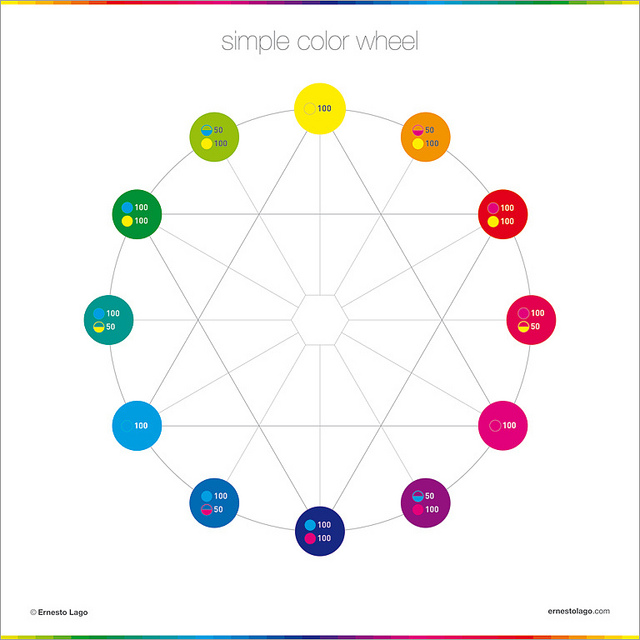
Revenons à la navigation en rond. Quelque chose de ce genre serait assez intéressant. On peut même imaginer qu’en passant la souris sur les lignes, des chemins liant des séquences / sujets apparaissent…
L’on peut d’ores et déjà organiser de tels chemins par le biais des liens qui renvoient vers des pages non juxtaposées. Mais on le fait aujourd’hui contre l’ordre linéaire vertical imposé qui apparaît comme « naturel ». Une fois encore, le plus facile est devenu la norme puis s’est naturalisé, au point que toute organisation alternative apparaît comme transgressive.
Nos LMS et plateformes ouverts à tous ont encore beaucoup à évoluer pour s’affranchir du modèle de l’éducation formelle. Plus que jamais, les spécialistes de l’expérience utilisateur et du web design doivent être mobilisés, au profit de l’expérience d’apprentissage. Et les concepteurs pédagogiques ont une belle carte à jouer eux aussi, pour aider les enseignants et tous les experts de contenus à présenter autrement leurs précieux savoirs.
Illustration haut : Jos van Vunnik, Flickr, licence CC
Illustration bas : Ernesto Lago, Flickr, licence CC